지금까지 CSS 예시를 들면서 가장 많이 속성 값에 대해 다뤄보았다.
CSS에서 색상을 변경하려면 아래와 같이 코드를 해야 한다.
요소 {
color : 속성값;
}
이전까지는 color 속성 값에 대해 빨간색이면 red , 파란색이면 blue
이렇게 키워드를 입력해서 color 속성값을 적용해 왔다.
앞으로는 오늘 다룰 내용인 CSS 색상 변경 방법을 배운다면
다양한 color를 적기에 쓸 수 있을 것이다.!!
그럼 CSS 색상 변경 방법 스타트!
CSS color 속성값을 적용하는 방법에는 4가지가 있다.
흔히 아는 색상 이름부터 hex, rgb, hsla가 있다.
그러면 우리가 잘 알고 있는 색상 이름(키워드)부터 시작하겠다.
공통 HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style_lesson4.css">
</head>
<body>
<h3> 색상을 적용하는 방법 4가지 </h3>
<p id="keyword"> 1. 색상 키워드(이름) 적용 방식</p>
<p id="RGB"> 2. RGB 색상 적용 방식</p>
<p id="HEX">3. HEX : 16진수 색상 적용 방식</p>
<p id="HSL">4. HSL(A) 색상 적용</p>
</body>
</html>
1. 색상 이름(키워드)
: { color : 색상 이름; } 을 넣어 적용하는 것이다.
예를 들면 p태그의 속성을 노란색으로 변경한다면 p { color : yellow;}를 적용해 주면 된다.
흔히 알고 있는 red, black, blue 등 우리가 알고 있는 색상이라면 키워드를 외우기가 쉽지만
색상은 우리가 알고 있는 상상이상으로 색상이 많다.
그렇기 때문에 에멧을 이용한다 해도 모든 색상의 표를 얼추 알고 있어야 하는데 그건 불가능이다..
하지만 명확한 색상값을 꼭 적용해야 한다면 이 방법을 추천하고 싶다.
예를 들어 꼭 초록색을 적용하고 싶으면 {color : green;} 을 해주면 된다.
!참고!
초기 CSS1에서는 16가지의 기본 색상만 지원을 하였지만
CSS 2에서 orange 색이 추가되고 CSS3가 되어 많은 색상 키워드들을 지원하였다.
CSS4는 rebeccapurple 키워드가 추가되었다.
예제) 색상 키워드 방식을 이용하여 글자색과 배경색 변경하기
CSS코드
/* 1. 색상 키워드 적용방식 */
#keyword {
/* 글자색 */
color: yellow;
/* 배경색 */
background-color: lightskyblue ;
}

2. RGB 색상 적용 방식

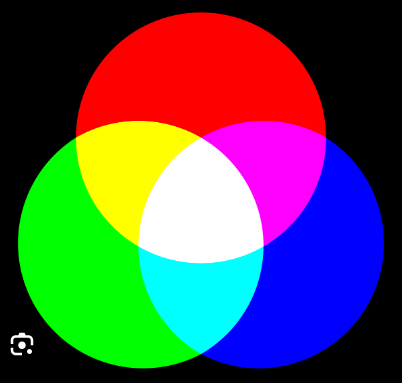
: 흔히 빛의 3원색 빨간, 초록, 파랑에 대해 들어보았을 것이다.
우리가 보는 스크린은 이 빛의 3원색에 따라 스크린의 색상을 표현하는데,
HTML 또한 Red(빨강), Green(초록), Blue(파랑)의 3가지 색상을 혼합하여 표현한다.
이 세 가지 색상들의 강도를 정하여 다른 색들을 표현하며 강도를 0~255 정수로 표현한다.
이렇게 rgb( 정수, 정수, 정수) 로 표현하는 방법을 rgb 모델을 사용하여 색상을 정의한다고 한다.
예를 들어 파란색은 rgb(0,0,255) 값으로 표현된다.
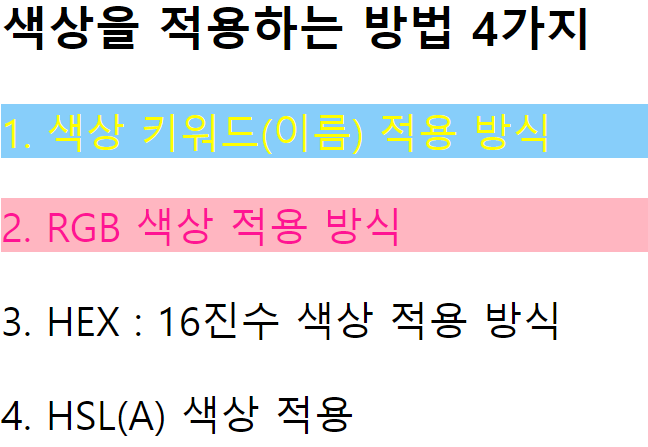
예제) RGB 색상 적용 방식을 이용하여 글자색과 배경색을 변경
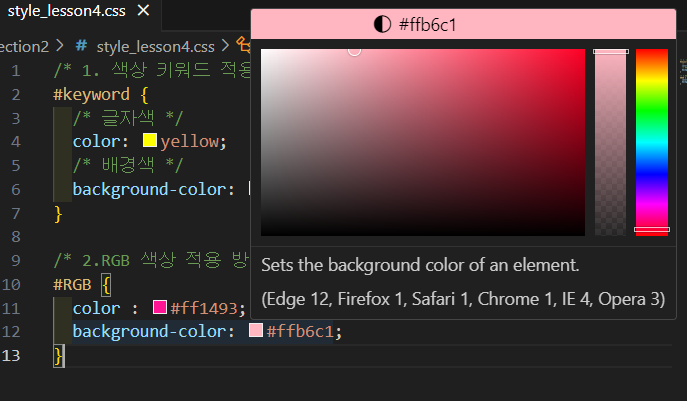
CSS코드
/* 2.RGB 색상 적용 방식 */
#RGB {
color : rgb(254, 26, 147);
background-color: rgb(255, 182, 193);
}
결과

!참고!
RGB값을 조절하는 방법은 일단 아무 rgb값을 입력 후 컬러를 선택하여 값을 조절하면 편하다!
(사진의 네모 컬러들을 선택하면 됨)

3. HEX (16진수 색상)
: RGB 색상값을 각각 16진수로 변환한 것이다.
rr(빨간색), gg(녹색), bb(파란색)으로 모든 값은 00(0) ~ FF(255) 사이여야 한다.
{ color : #000000 } 로 # 기호 뒤에 6자리로 표현된다.
예를 들어 파란색이 rgb(0,0,255)로 표현되었다면 HEX 색상 표현은 #0000FF 이다.
예제 ) HEX 색상 표현 방식을 이용하여 글자색과 배경색을 변경
CSS코드
/* 3. HEX : 16진수 색상 적용 방식 */
#HEX {
color : #9acd32;
background-color: #ffe4b5;
}
결과

4. HSL(A) 색상 적용 방식
: 색상(Hue), 채도(Saturation), 밝기(Lightness)를 나타낸다.
색상(H) 은 색의 정도 (0 ~ 360)으로 나타내며, [0 또는 360 : 빨간색, 120: 녹색, 240: 파란색]이다.
채도는 백분율(%)로 나타내며 [0% : 회색음영, 100% : 풀컬러]를 의미한다.
밝기도 백분율(%) 값을 가지며 [0% : 검은색, 100% : 흰색]을 의미한다.
hsl (n, n%, n%) 값으로 나타내며 예를 들어 파란색은 hsl( 240, 100%, 50%)이다.
!참고!
HSLA는 HSL에 알파(A) 값을 추가한 것으로
알파 매개변수는 0.0(완전투명) ~ 1.0(완전불투명) 사이의 값이다.
예제) HSL 색상 적용 방식을 이용하여 글자색과 배경색을 변경
CSS코드
#HSL {
color : hsl(240, 64%, 27%);
background-color: hsl(33, 100%, 50%);
}
결과

!참고!
RGB로 표현된 값을 HEX 나 HSL 등 다른 색상 속성 방식을 이용하고 싶거나
피커를 이용하여 색상을 조절하고 싶다면 구글에 'color pinker'를 쳐서 색상 선택도구를 이용하면 된다.
이렇게 색상 속성을 변경하는 방식 4가지에 대해 알아보았다.
다음 시간에는 글자를 변경하는 여러 속성에 대해 알아보겠다!!~~

'Study with Yedol > CSS' 카테고리의 다른 글
| CSS 크기 설정 width height 속성 (0) | 2023.12.30 |
|---|---|
| CSS 글자 스타일 적용 (0) | 2023.12.26 |
| CSS문법 Combinators(결합자, 선택자) (0) | 2023.12.22 |
| CSS 문법 선택자의 종류 (0) | 2023.12.21 |
| CSS 적용 방법 (0) | 2023.12.20 |




