이번 시간에는 글자 스타일을 적용하는 방법에 대해 다뤄볼 것이다.
글자에는 기울기, 폰트, 글자선, 그림자 등 다양한 스타일을 적용할 수 있다.
이러한 글자의 스타일들은 기본적으로 font와 text 속성을 이용하여 적용할 수 있다.
둘 다 같은 글자를 의미하는데 어떤 때는 font 속성을 어떤 때는 text 속성을 써야 하는 걸까?
font 속성과 text 속성의 차이
font 속성은 글자의 디자인적 요소를 적용하는 것이고,
text 속성은 글자의 배치와 효과를 적용하는 것이다.
차이만 봐서는 이해하기 어려우니 예제를 들면서 설명하도록 하겠다.
그럼 지금부터 글자 스타일 적용하는 방법 시작!!~
1. font 스타일
: 글자의 글꼴, 기울기, 굵기 등 디자인적 요소를 변경하는 속성이다.
(1) font-family
: 글꼴을 설정하는 기능이다.
적용 방법은 요소{ font-family : 나눔고딕; }로 쓸 수 있다.
❗ 참고 ❗
font-family : 나눔고딕, 돋움, 맑은고딕; 등 , (쉼표)를 통하여 여러 글꼴을 등록할 수 있다.
동시에 적용되는 건 아니고 맨 앞(나눔고딕)의 글꼴이 우선 적용되고
만일 사용자의 컴퓨터에 우선 적용된 글꼴(나눔고딕)이 없다면 그다음 글꼴이 돋움이 적용되는 것이다.
(2) font-style
: 글꼴의 스타일로, 주로 기울기를 설정할 때 사용한다.
normal : 기본 스타일로 어떠한 스타일도 적용하지 않음
italic, oblique : 글자를 기울여서 쓴 스타일
가지가 있지만 oblique는 지원하는 웹 브라우저가 italic체에 비해 상대적으로 적기 때문에
기울기를 나타낼 때는 주로 italic체를 이용한다.
적용 방법은 요소{font-style : italic;}로 쓸 수 있다.
❗ 참고 ❗
italic과 oblique의 차이
italic이 기울여서 쓴 서체라면 oblique는 본래 서체를 기울여놓은 것
(3) font-weight 속성
: 글자의 굵기를 설정할 때 사용한다.
100~ 900 사이의 100 단위의 수치로 조절하며 ,
몇몇 폰트들은 normal이나 bold 중에 사용해야 하는 것도 있다.
사용방법은 {font-weight: normal;} 처럼 값을 입력할 수 있고
{font-weight: 300;} 처럼 값을 수치로 입력할 수 있다.
font-weight : 속성값 종류
1️⃣ normal : 보통 폰트 굵기이며 400과 같은 굵기이다.
2️⃣ bold : 굵은 폰트, 700과 같은 굵기이다.
3️⃣ bolder : 부모 요소보다 굵은 폰트이다.
4️⃣ lighter : 부모 요소보다 얇은 폰트이다.
5️⃣ 100 ~ 900 : 숫자형 폰트 굵기로서 100 단위로 사용한다. 숫자가 클수록 굵기가 굵다.
❗ 참고 ❗
bolder 나 lighter가 적용된 경우 절대적인 가중치를 계산하기 위해 아래 표가 사용된다.
| 상속된 값 | bolder | lighter |
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
(4) font-size
: 글자 크기를 설정할 때 사용한다.
단위로는 기본적으로 px, %,em 등이 있고 small, big 등의 크기를 사용할 수도 있다.
적용방법은 {font: 10px; } 등으로 적용한다.
❗ 참고 ❗
font-size 속성값의 종류(단위)
1️⃣ px : 픽셀 단위의 값으로 절대적인 수치를 가진다. 일반웹에서 가장 흔히 사용한다.
2️⃣ % : 부모 요소와의 상대적 크기를 나타낸다. 부모 요소가 없을 경우 100%의 기본 크기에 대한 상대적인 크기를 설정한다.
3️⃣ em : 부모 요소와의 상대적 크기를 나타낸다. 부모 요소가 없을 경우 1em의 기본 크기에 대한 상대적인 크기를 설정한다.
(기본 브라우저 = 16px = 1em = 100%)
❗ 참고 ❗
px을 em 단위로 변경하는 방법
em = 구하고자 하는 pixel 값 / 부모의 font-size pixel 값
예를 들어 현재 페이지의 폰트 크기가 1em이고, 브라우저가 기본값인 1em = 16px로 정의되어 있다고 가정한다.
만약 12px 폰트로 지정하고 싶다면?
12 / 16 = 0.75 em으로 정의할 수 있다.
❗ 참고 ❗
일반적으로 전체 폰트의 크기를 정할 때 많이 쓰이는 방법 ( 10 단위의 em단위)
body 태그의 폰트 크기를 10px과 같은 62.5% 나 0.625em으로 정해 놓고,
(기본 값은 16px 이므로 10px는 10 / 16 = 0.625)
다른 요소의 폰트 크기를 계산하기 쉬운 px을 10으로 나눈 em 단위를 이용하여 설정한다.
이 경우 6px = 0.6em, 12px = 1.2em 등으로 쉽게 표현된다.
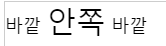
1️⃣ HTML 코드
<body>
<span>
바깥
<span> 안쪽 </span>
바깥
</span>
</body>
2️⃣ CSS 코드
body {
font-size: 62.5%; /* font-size 1em = 10px 브라우저의 기본 설정 */
}
span {
font-size: 1.6em; /* 1.6em = 16px */
}
3️⃣ 결과

예제) 위의 4가지의 font 속성(font-family, font-style, font-weight, font-size)을 이용하여 폰트 스타일을 적용해 보겠다.
1️⃣ HTML 코드
<body>
<h1> 1. font 속성 | family, style, weight, size </h1>
<p class="a">글꼴은 Times New Roman font | style은 italic | 굵기는 nomal | 크기는 0.8em </p>
<p class="b">글꼴은 Arial font | style은 normal | 굵기는 700 | 크기는 20px </p>
</body>
2️⃣ CSS코드
p.a {
font-family: "Times New Roman", Times, serif;
font-style: italic;
font-weight : nomal;
font-size : 0.8em;
}
p.b {
font-family: Arial, Helvetica, sans-serif;
font-style: normal;
font-weight: 700;
font-size : 20px
}
3️⃣ 결과

2. text 스타일 속성
: text 스타일 속성은 색상, 정렬, 글자줄 등 글자의 배치와 효과를 적용하는 것이다.
수많은 text 스타일 속성이 존재하지만 오늘은 정렬, 글자줄에 대해서만 다룰 예정이다.
(1) text-align
: 텍스트의 수평 방향 정렬을 설정한다.
left, right , center가 있으며 기본 속성은 left 정렬이다.
적용 방법은 {text- align : left; }로 적용할 수 있다.
(2) text-decoration
: 밑줄, 취소선 등 텍스트를 꾸며주는 데 사용한다.
선의 형태(점선, 두 줄), 색, 굵기 등 디테일을 지정할 수도 있다.
적용방법은 {text-decoration : overline;} 처럼 적용할 수 있다.
❗ 참고 ❗
선의 종류
1️⃣ none : 텍스트 선을 사용하지 않는다.
2️⃣ overline : 텍스트 위에 줄
3️⃣ underline : 텍스트 아래에 줄
4️⃣ line-through : 텍스트 중앙을 통과하는 줄(취소선)
{text-decoration : underlin overline;} 과 같이 선을 다중으로 적용 가능하다.
❗ 참고 ❗
선의 디테일 적용하기
{text-decoration : underline dotted red;} 와 같이 속성값에 space(띄어쓰기)로 구분을 해주면 된다.
선의 종류 : solid(한 줄), double(두 줄), dotted, dashed(점선), wavy(물견선)
예제) 위의 2가지 text 스타일 적용방법(text-align, text-decoration)을 통하여 텍스트 스타일을 적용해 보자.
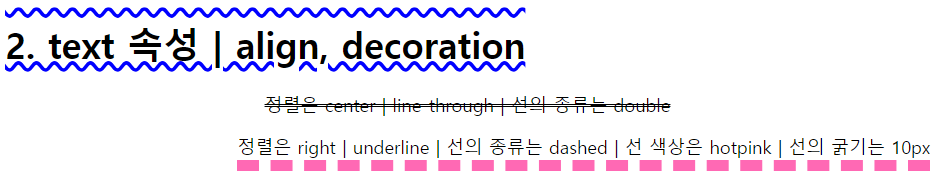
1️⃣ HTML 코드
<body>
<h1> 2. text 속성 | align, decoration </h1>
<p class="a">정렬은 center | line-through | 선의 종류는 double </p>
<p class="b">정렬은 right | underline | 선의 종류는 dashed | 선 색상은 hotpink | 선의 굵기는 10px </p>
</body>
2️⃣ CSS코드
h1 {
text-decoration: overline underline wavy blue;
}
p.a {
text-align : center;
text-decoration : line-through double;
}
p.b {
text-align : right;
text-decoration : underline dashed hotpink 10px
}
3️⃣ 결과

이 외에도 텍스트 속성으로는
letter-spacing(글자간), word-spacing(단어간격), text-indent(들여 쓰기), line-height(줄 간격) 등 많은 속성들이 존재한다.
이상으로 CSS의 글자 스타일을 적용하는 방법에 대해 배워보았다.
많은 속성값이 존재하지만 가장 중요한 건 해보면서 속성값에 대해 찾아보고 직접 적용하면서 배우는 것이다.
다음 시간에는 배경을 꾸미는 방법에 대해 공부하도록 하겠다~
그럼 이만~~~~~~~~~ 빠이

12월 23일 포스팅에는 색상 변경 방법에 대해 다뤄보았다.
알찬 크리스마스이브와 크리스마스를 보내고 오늘 새로운 포스팅을 하려고 한다.
연말에 다가오고 있음에 슬픔과 기쁨이 공존하지만
오늘을 가장 열심히 살기 위해 공부하자!!!!!!! 모두 파이팅!!
지난 시간 리뷰를 먼저 하고 시작하겠다.
CSS 색상 변경 방법에는 4가지가 있다.
1. {color : 색상 키워드} 방법
2. {color : rgb(정수, 정수, 정수); } 방법
3. {color : #000000; } 방법
4. {color : hsl(정수, 백분율%, 백분율%); } 방법
혹시나 기억이 안 난다면 아래 글 다시 공부하고 오자~!
'Study with Yedol > CSS' 카테고리의 다른 글
| CSS padding 과 margin (0) | 2023.12.31 |
|---|---|
| CSS 크기 설정 width height 속성 (0) | 2023.12.30 |
| CSS 색상 변경 방법 (0) | 2023.12.23 |
| CSS문법 Combinators(결합자, 선택자) (0) | 2023.12.22 |
| CSS 문법 선택자의 종류 (0) | 2023.12.21 |




