목록을 나타내는 태그에는
<ul>, <ol>, <li>
이렇게 3가지가 있다.
먼저
1. <li> </li>
: 목록 아이템으로 ul(비순서형), ol(순서형) 태그와 함께 쓰인다.
<li> 태그는 목록의 각 항목을 나타내며, 보통 점 또는 숫자로 표시된다.
이 태그를 사용하여 다양한 목록을 생성할 수 있다.
목록 항목은 텍스트 뿐만 아니라 이미지, 링크, 다른 HTML 요소도 포함할 수 있다.
또한 <li>태그는 주로 ul, ol과 사용되지만 단독으로도 사용될 수 있다.
<li> 태그는 주로 웹 페이지의 내비게이션, 메뉴, 목록 등에서 사용된다.

2. <ul> </ul>
: 순서가 없는 목록(비순서형)
사용법 : ul>li*4 tab 키를 누르면 <ul> 태그 안에 <li> 태그 4개가 생성된다.
비순서형 목록은 각 항목이 순서 없이 나열되는 것을 의미하는데,
주로 점 또는 다른 기호로 항목을 마크업하여 표시된다.
<ul> 태그는 단순한 목록을 생성하는 데 사용되며, 웹 페이지에서 간단한 항목의 나열이 필요한 경우 유용하다.
또한 아이콘이나 이미지 등을 사용하여 목록을 구성할 때 사용될 수 있으며,
이를 통해 시각적으로도 재밌는 목록을 생성할 수 있다.
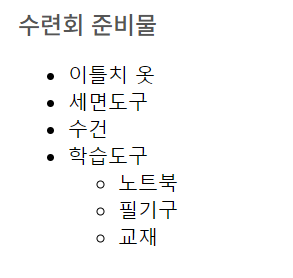
<ul>
<li>이틀치 옷</li>
<li>세면도구</li>
<li>수건</li>
<li>학습도구
<!-- ul>li*3 tab -->
<ul>
<li>노트북</li>
<li>필기구</li>
<li>교재</li>
</ul>
</li>
</ul>3. <ol> </ol>
순서가 있는 목록(순서형)
사용법 : ol>li*4 tab
!비고! 타입, 시작 순서를 변경하고 싶을 때 type, start를 입력한다.
<ol type = "A" start="3"> : C부터 순서가 시작된다.
순서형 목록은 각 항목이 번호나 다른 순서 지시자와 함께 나열되는 목록을 의미한다.
일반적으로 숫자, 알파벳, 로마 숫자 등이 사용된다.
주로 프로시저나 지침서, 목차, 프로그래밍 예제 등 순서 등
사용자에게 명확한 순서를 제공하고 구조화된 정보를 제공할 때 사용된다.


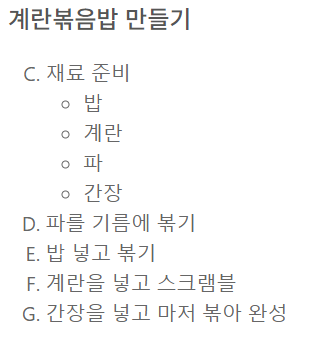
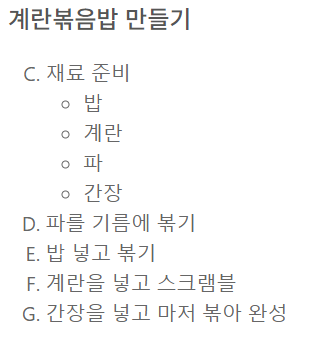
<ol type = "A" start="3">
<li>재료 준비
<ul>
<li>밥</li>
<li>계란</li>
<li>파</li>
<li>간장</li>
</ul>
</li>
<li>파를 기름에 볶기</li>
<li>밥 넣고 볶기</li>
<li>계란을 넣고 스크램블</li>
<li>간장을 넣고 마저 볶아 완성</li>
</ol>
정리한다면
<ul> 태그는 웹 페이지의 구조를 나타내고 정보를 구조화하는 데 사용된다.
목록의 각 항목은 <li> 태그로 정의되며,
<ul> 태그는 이러한 항목들을 그룹화하여 순서 없이 나열한다.
이를 통해 웹 페이지의 내비게이션, 메뉴, 목록 등을 생성할 수 있다.
다음으로 정의를 나타내는 태그에는
<dl>, <dt>, <dd>
이렇게 3가지가 있다.
이를 통해 사용자가 용어와 해당 정의를 시각적으로 연결할 수 있다.
1. <dl> </dl>
리스트를 묶어주는 역할로 dt태그와 dd태그와 함께 쓰인다.
정의 목록은 용어와 해당 정의를 함께 표시하는 데 사용되며,
주로 용어집이나 설명서에서 활용된다.
2. <dt> </dt>
정의하고자 하는 용어를 나타내는 것으로 주로 용어나 제목을 나타낸다.
보통 볼트체나 강조체로 표시되어 용어를 강조한다.
3. <dd> </dd>
각 용어에 대한 정의를 나타내는 데 사용된다.
즉, dt의 용어의 뜻을 나타낸다.
<dd> 태그는 <dl> 요소 내에서 사용된다.
사용 법 : dl>(dt+dd)*3 tab을 하면 dl 태그 안에 3쌍의 dt + dd 태그가 형성된다.
<!-- dl, dt, dd -->
<!-- dl>(dt+dd)*3 tab -->
<dl>
<dt>프로그래밍</dt>
<dd>컴퓨터 프로그래밍을 작성하는 일</dd>
<dt>넓이</dt>
<dt>광</dt>
<dt>면적</dt>
<dd>일정한 평면에 걸쳐 있는 공간이나 범위의 크기</dd>
<dt>사과</dt>
<dd>사과나무의 열매</dd>
<dd>자기의 잘못을 인정하고 용서를 빎</dd>
</dl>
이상으로
목록 태그 <ul>, <ol>, <li>와 용어 정의태그 <dl>, <dt>, <dd>
에 대해 공부해보았따~~~~

'Study with Yedol > HTML' 카테고리의 다른 글
| HTML 테이블(표) 만들기 (0) | 2023.12.17 |
|---|---|
| HTML 이미지 태그 <img>와 속성 (0) | 2023.12.17 |
| HTML 강조, 인용, 밑줄 태그 (0) | 2023.12.13 |
| HTML 태그란? 제목과 문단 태그 (0) | 2023.12.13 |
| HTML, CSS, JavaScript 차이 (0) | 2023.12.12 |


