웹페이지에 이미지를 넣으려면
<img src=" "> 태그를 사용한다.
이미지 태그에는
이미지 파일 경로를 나타내는 src 속성 외에도
아주아주~~~
많은 속성들을 포함하고 있다.
1. img 태그
: 웹페이지에 사진을 넣는 기능
img tab을 누르면 에멧이 자동으로
<img src="" alt="">를 생성한다.
img 뒤에 있는 src, alt 이
img의 속성을 나타내는데
이제부터 본격적으로 img 속성에 대해 알아보겠다!!!
1. (필수 속성) src
: 이미지의 경로를 나타낸다.
여기서 경로를 나타내는 두 가지가 있다.
(1) 절대경로
절대 경로는 흔히 URL를 나타낸다. 다른 사람의 파일(여기서는 이미지)을 이용할 때 쓰인다.
하지만 만약 해당 URL이 사라지거 수정된다면
내가 만든 웹페이지도 수정을 해야 하는 단점이 있다.
절대 경로를 불러오는 방식은
img[src="https://주소] tab
혹은 img tab 하고 src에 주소 입력
<img src="https://showcases.yalco.kr/html-css/01-05/coding.png">
(2) 상대경로
상대경로는 컴퓨터의 내부의 파일을 이용하는 것이다.
저장했던 주소가 변경되어도 내부 구조만 그대로라면 수정 없이 사용할 수 있기에
대부분의 웹 개발을 할 때 이용한다.

보통은 이런 식으로
현재 만들고 있는 html 파일과 image파일을 따로 만들어서 사용한다.
이 파일을 불러오는 방식은
(현재 위치 lesson5.html 에서 image폴더의 fubao_1.jpg을 불러옴)
<img src="./image/fubao_1.jpg" >
이런 식으로 / 기호를 사용해서 불러오게 된다.
| 기호 | 내용 |
| / | root |
| ./ | 현재 위치 |
| ../ | 상위 위치(부모) |
지금까지 img 태그의 필수요소에 대해 알아보았다.
다음은 필수요소는 아니지만 자주 쓰이는 요소에 대해 알아보겠따!~
1. alt
: 이미지의 대체텍스트(설명)를 나타낸다.
필수요소는 아니지만 스크린 리더가 이 속성값을 읽어
사용자에게 설명을 하기 때문에
스크린리더를 이용하는 시각장애인 등에는 매우 유용한 기능이다.
또한 네트워크 오류, 콘텐츠 차단 등
이미지를 표시할 수 없는 경우에도 이 속성값을 대신 보여준다.
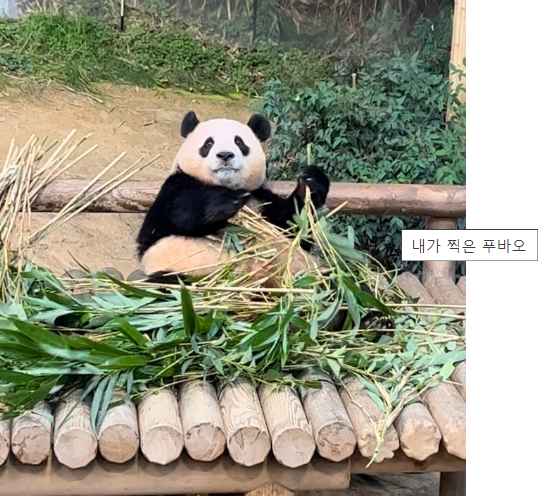
2.title
: 툴팁
즉, 사진과 같이 사용자가 커서를 이미지 위에 올리고 있으면
짧은 시간 뒤에 텍스트 형태로 표현한다.

여기서 주의할 점은
tilte 속성은 alt 속성을 대체할 수 없다!!
같은 값을 지정할 경우 일부 스크린 리더가 설명을 두 번 읽게 되므로
사용자가 혼란스러울 수 있다.
또한 title 요소를 사용해 alt 설명에 대한 부연 설명을 해서도 안된다.
이미지가 설명을 필요로 하는 경우
<figure></figure>와 <figcaption></figcaption> 태그를 사용해야 한다.
3. width, height
: 너비와 높이
단위는 픽셀 기준이며, 정수를 사용해야 한다.
width와 height 중 하나만 설정하면
원본 비율을 유지하면서 사진 크기가 조절되지만,
width와 height를 둘 다 설정하면 원본 비율이 깨질 수도 있다.
위의 속성을 img 태그에 넣어 사용하는 방법이다.
<img
src="./image/fubao_1.jpg"
alt="대나무 먹는 푸바오"
title="내가 찍은 푸바오"
width="300">
4. HTML5 추가된 이미지 속성
(1) srcset
: 여러 이미지 소스를 제공하여 사용자 기기 및 환경에 맞는 최적의 이미지를 선택하도록 한다.
(2) sizes
: 이미지의 크기 정보를 제공하여 브라우저가 페이지 로딩 속도를 향상 시키도록 한다.
(3) loading
: 이미지 로딩 방식을 지정한다.
'lazy' 속성을 사용하면 페이지로 로딩 속도를 높이기 위해 이미지 로딩을 지연시킬 수 있다.
이 외의 주의할 점은
이미지를 사용할 경우 저작권에 주의하여 사용해야 한다.
구글에 저작권 없는 이미지를 쳐서 다운로드하여도 되지만
아래 사이트들을 이용하면 좀 더 유용하게 사용할 수 있다.
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
<img> 태그는 HTML에서 이미지를 표시하는 데 사용된다.
웹 페이지에 그래픽 컨테츠를 삽입하고 시각적 요소를 추가해주는 역할을 한다.
이러한 이미지는 웹 페이지를 보다 흥미롭게 만들고 시각적으로 매력적이게 만드는 데 중요한 역할을 한다.
적절한 대체 텍스트를 제공하여 웹 접근성을 향상시키고, 이미지의 크기를 최적화하여 페이지 성능을 향상시키는 것이 중요하다.
이상으로 img 태그에 대해 알아보았따!~

'Study with Yedol > HTML' 카테고리의 다른 글
| HTML <a>태그 링크 연결하기 (0) | 2023.12.18 |
|---|---|
| HTML 테이블(표) 만들기 (0) | 2023.12.17 |
| HTML 목록 태그와 정의 태그 (0) | 2023.12.13 |
| HTML 강조, 인용, 밑줄 태그 (0) | 2023.12.13 |
| HTML 태그란? 제목과 문단 태그 (0) | 2023.12.13 |


