표는 <table> </table> 태그를 이용해서 만들어진다.
지금까지 공부를 해왔듯
table 태그와 함께 쓰이는 태그들에 대해 공부를 해보겠다.
<table> 태그란?
HTML에서 표를 만드는 데 사용된다.표는 형과 열의 격자 형태로 데이터를 구성하는 데 사용되며, 정보를 구조적이고 시작적으로 정렬하는 데 유용하다.테이블 태그를 사용하여 표를 만들 때, 아래와 같이 중요한 속성과 기능을 고려해야 한다.
<table>태그의 속성과 기능
- 테이블 헤더<th> : 테이블의 첫 번째 행은 일반적으로 헤더 역할을 한다. 이를 나타내기 위해 <th> 태그를 사용할 수 있다. 이는 일반적으로 텍스트를 굵게 표시하여 테이블의 열 제목을 나타낸다.
- 테이블 셀 간 합병 : 테이블 셀을 합병하여 복잡한 구조를 만들 수 있다. 'rowspan' 및 'colspan' 속성을 사용한다.
- 스타일링 : CSS를 사용하여 표를 스타일링 할 수 있다. 테이블의 배경색, 테투리 스타일, 폰트 등을 조정할 수 있다.
- 반응형 테이블 : CSS 미디어 쿼리를 사용하여 테이블을 반응형으로 만들 수 있다. 이는 모바일과 같은 작은 화면에서 테이블을 자동으로 재구성하여 더 나은 사용자 경험을 제공한다.
그럼 본격적으로 테이블 태그 속성에 대해 알아보도록 하겠다!
1. <table> </table>
: 웹페이지의 표를 나타내며 아래 태그들과 함께 쓰인다.
중요한 점은 CSS 없이는
표 형태만 생성이 되고 모양이 생성이 되지 않는다.
따라서 얄코 선생님의 CSS 문구를
<head> </head> 안에 아무 데나 넣어주고 시작하자
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://showcases.yalco.kr/html-css/01-06/table.css">
<title>Document</title>
</head>
2. <caption> </caption>
: 표의 설명 또는 제목과 같은 역할로 표 바깥에 텍스트로 위치한다.
3. <tr> </tr> | <td> </td>
: 테이블의 행과 열을 나타낸다.

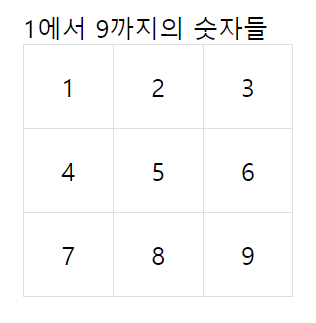
table>caption+(tr>td*3)*3 tab
<table>
<cation>1에서 9까지의 숫자들</cation>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table> <br><br><br>
4. <thead> </thead>
: 테이블에서 헤더 콘텐츠들을 하나의 그룹으로 묶을 때 사용한다.
<tbody>, <tfoot> 태그와 함께 사용되며,
<thead> 태그는 table 태그의 자식 태그로써 반드시 모든 <caption>, <colgroup> 태그 다음에 위치해야 한다.또한 <thead>는 반드시 하나 이상의 <tr> 태그를 포함하고 있어야 한다.
5. <tbody></tbody>
: 테이블의 내용을 나타낸다. thead와 함께 쓰임
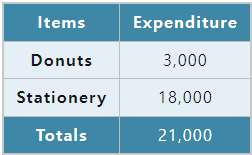
6. <tfoot></tfoot>
: 테이블의 바닥글 요소로
보통 마지막 total 항목을 나타낸다.
반드시 <tbody> 뒤에 위치해야 한다.
6. <th> </th>: 대표(헤더)
scope 속성으로 row, col 과 함께 쓰인다.
(1) scope : 행과 열을 지정한다.
<th scope = "row"> 내용 </th> : 행의 대표
<th scope = "col"> 내용 </th> : 열의 대표(헤더)
보이는 것은 변화가 없으나 앞서 img 태그 때 배운 title 요소와 같은 용도로 쓰인다.
즉, 컴퓨터가 사이트를 분석하거나 스크린리더를 통해 표를 읽을 때 유용하게 쓰인다.
<table>
<thead>
<tr>
<th>Items</th>
<th scope="col">Expenditure</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
</tr>
<tr>
<th scope="row">Stationery</th>
<td>18,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td>21,000</td>
</tr>
</tfoot>
</table>

thead : Items, Expendituretbody : 2,3행 (Donuts, Stationery)tfoot : Totals
7. <colgroup> </colgroup>
: 테이블 내의 열을 묶어서 속성을 부여한 것으로그룹마다 배경색상을 바꾸는 등의 기능을 할 때 그룹으로 묶는 역할을 한다.colgroup은 caption 뒤에 위치해야 한다.
즉 caption > colgroup > thead에 위치해야 됨또한 <col> 태그와 함께 쓰인다.
8. <col> </col>
: 열의 묶음을 나타낸다.span 과 class 속성과 함께 쓰인다. (필수는 아님)
(1) span
: <col> 요소로 합쳐질 열의 갯수를 뜻한다.기본 span 값은 1이다.
<table>
<caption>
Superheros and sidekicks
</caption>
<colgroup>
<col />
<col span="2" class="batman" />
<col span="2" class="flash" />
</colgroup>
<tr>
<td> </td>
<th scope="col">Batman</th>
<th scope="col">Robin</th>
<th scope="col">The Flash</th>
<th scope="col">Kid Flash</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>Smarts</td>
<td>Dex, acrobat</td>
<td>Super speed</td>
<td>Super speed</td>
</tr>
</table>

9. 셀 병합하기
(1) <rowspan> </rowspan>
: 행 병합
(2) <colspan> </colspan>
: 열 병합
셀을 병합하는 방법은 기준이 될 위치(td)를 정한 뒤
<td colspan="2"> 2 </td>와 같이 행/열 병합 속성을 사용해서 몇 칸을 합칠지를 정하고
그 기준행들을 따라 합쳐진 요소들을 지워주면 된다....
말로 설명하기 어려우니 코드를 보면서 설명하겠다.
<!--
table>(tr>td{1}*4)*4
-->
<table>
<caption>셀 병합 전 테이블</caption>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table> <br><br><br><br>
사진과 같은 모든 요소값을 1로 가지는 4*4 테이블이 있다.
이 테이블을 아래와 같이 병합을 하려고 한다.

아래는 1행 테이블의 셀 병합에 대한 코드와 설명이다.
이런 식으로 기준이 될 요소를 정하고 병합한 뒤 지워주면 된다.
<table>
<caption>셀 병합 후 테이블</caption>
<!-- 1행 -->
<tr>
<!-- 1행 1열 -->
<td>1</td>
<!-- 1행 2,3열 병합 -->
<td colspan="2">2</td>
<!-- 1행 2,3열 병합했으므로 3열을 지워준다. -->
<!-1행 4열 -->
<td>1</td>
</tr>
아래는 전체 코드이다.
<table>
<caption>셀 병합 후 테이블</caption>
<tr>
<td>1</td>
<td colspan="2">2</td>
<!-- 1행 2,3열 병합 -->
<td>1</td>
</tr>
<tr>
<td rowspan="3">3</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td colspan="2" rowspan="2">4</td>
</tr>
<tr>
<td>1</td>
</tr>
</table> <br><br><br>
마지막으로 중요한 점은
테이블은 표 용도로만 사용해야 한다.
이상으로 <table> 태그에 대해 알아보았따~~~~~~

'Study with Yedol > HTML' 카테고리의 다른 글
| HTML 사용자로부터 입력 받기 form input 속성 (0) | 2023.12.18 |
|---|---|
| HTML <a>태그 링크 연결하기 (0) | 2023.12.18 |
| HTML 이미지 태그 <img>와 속성 (0) | 2023.12.17 |
| HTML 목록 태그와 정의 태그 (0) | 2023.12.13 |
| HTML 강조, 인용, 밑줄 태그 (0) | 2023.12.13 |



