우리가 회원가입을 하려면
나의 이름부터 주민등록번호 등등 개인정보들을 입력하게 되어있다.
HTML에서 이러한 기능을 하는 요소를 <input>이라 하는데
input 태그를 정의하기 위해서는
<form> 안에 하위 태그로 들어가야 한다
오늘도 말로하니 어렵다..ㅇㅅㅇ
어쨌든 오늘은 input 태그와 관련된 태그와 요소들에 대해 알아보겠따!
1. <form> </form>
: 정보를 제출하기 위한 태그들을 포함하는 태그이다.
한마디로 정보를 넣으려면 form 태그 안에서 정의해야 한다는 것
form 태그의 요소들은 다음과 같다.
<form
action=""
method="get"
autocomplete="off"
>
(1) action
: 양식 제출을 처리하는 URL로 공백의 값을 가질 수 있다.
(2) method
: 양식을 제출하는 데 사용할 HTTP 메서드이다.
① get 방식
: (default 방식) ex) URL?name=value&name=value&...
URL에 폼 데이터를 추가하여 서버로 전달하는 방식이다.
이 방식은 브라우저에 의해 캐시되어 저장된다.
또한 쿼리 문자열에 포함되어 전송되므로 길이의 제한이 있다.
따라서 보안상 취약점이 존재하므로,
중요한 데이터는 ②post 방식을 사용하여 요청하는 것이 좋다
②post 방식
: 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식이다.
get 방식과 달리 캐시되지 않고 브라우저에 히스토리에도 남지 않는다.
또한 데이터는 쿼리 문자열과는 별도로 전송된다.
따라서 데이터 길이의 제한도 없으며,
get 방식보다 보안성이 높다!
(3) autocomplete
: 브라우저에서 값을 자동완성하는 기능이다.
간단하게on/off를 사용한다.
2. <label> </label>
: input 요소마다의 라벨을 뜻한다.
for 속성값을 인풋 요소의 id와 연결한다.
<input> 또는 <textarea>와 같이 쓰인다.
① for
: 라벨과 결합될 요소를 명시한다.
반드시 for와 input의 id를 일치시켜야 한다.
<label for = "요소 id">
<label for = "요소 id"> </label>
<input id = "요소 id" type = "text">
3. <input> </input>
: 입력을 받는 요소를 뜻한다.
type 속성을 통해 다양화가 되며
너무 많은 type이 있기 때문에 다음 포스팅에 따로 정리하겠따!
(1) name
: 정보들을 서버로 보낼 때 사용된다.
서버에서 각 항목을 받을 때 무엇에 대한 값인지 구분하는 이름으로 작용한다.
HTML 상으로는 의미를 갖지 않는다.
(2) required minlength | maxlength
: 입력값의 최소, 최대 길이를 정의한다.
<label for="name">Name (4 to 8 characters):</label>
<input type="text" id="name" name="name" required minlength="4" maxlength="8" size="10" />
4. <button> </button>
: 버튼
type 속성에는 submit(제출), reset(초기화), button(기본동작 없음) 이 있다.
<button class="favorite styled" type="button">Add to favorites</button>

위의 요소들을 합해서
name과 email을 입력하는 HTML을 완성해 보겠다.
<form action="" method="get" class="form-example">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required />
<br><br>
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required />
<br><br>
<input type="submit" value="Subscribe!" />
</form>

5. <textarea> </textarea>
: 사용자로부터여러 줄의 입력값을 받는다.
input과 같이 id, name 등과 같은 요소를 가질 수 있으며
rows, cols 등의 속성값을 가진다.
(1) rows
: 표시되는 줄의 수
즉, 페이지에 한 번에 몇 줄까지 보일 것인가? 를 정의한다.
설정한 수 이상으로 넘어갈 경우 스크롤되며 보인다.
(2) cols
: 글자수 단위의 너비를 뜻한다.
기본값은 알파벳 20이다.
(3) placeholder
: 본문 내용(사용자 입력내용)에 대한 힌트를 의미한다.
예를 들어 "본문을 입력하세요"
! 주의점!
다른 속성값들처럼 줄을 맞춘다고 엔터를 쳐서 입력하는 것이 아니라
placeholder = "내용" > </textarea>처럼 한 줄에 입력해야 한다.
엔터를 치면 그만큼 공백으로 인식돼서 화면에 내용이 뜨지 않는다.
!참고!
input의 경우 <input value="기본값"> </input>을 입력했지만
textarea의 경우 <textarea> 기본값 </textarea>을 입력한다.
<input value="기본값 "> </input>
<textarea> 기본값</textarea>
위의 내용들을 종합하여
textarea 예제 코드를 입력해 보았다.
<h3>textarea 태그</h3>
<textarea name="" id=""
cols="30" rows="10"
placeholder="본문을 입력하세요"></textarea>
<br><br><br>
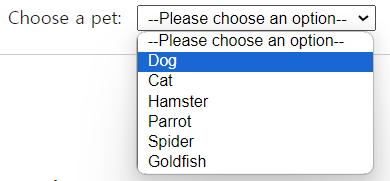
6. <option> </option>
: 옵션을 선택하는데 사용되는 태그이다.
다중선태도 가능하며, <select id = "lang" multiple> 입력 후 shift 키를 눌러 선택하면 된다.
하지만 사용자에게 좋은 ui가 아니므로 다중선택의 대부분은 체크박스를 이용한다.
또한 특정 값을 기본값으로 하려면 아래와 같이 해주면 된다.
<option value= "기본값" selectec> </option>
(1) disabled
: 옵션을 선택하지 못하게 한다.
예를들어 품절항목
(2) selected
: 선택됨을 의미한다. 특정 항목을 기본값으로 할 때 쓰임
<label for="pet-select">Choose a pet:</label>
<select id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>

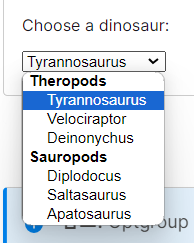
7. <optgroup> </optgroup>
: 요소 내에 옵션 그룹을 만드는 태그이다.
<label for="dino-select">Choose a dinosaur:</label>
<select id="dino-select">
<optgroup label="Theropods">
<option>Tyrannosaurus</option>
<option>Velociraptor</option>
<option>Deinonychus</option>
</optgroup>
<optgroup label="Sauropods">
<option>Diplodocus</option>
<option>Saltasaurus</option>
<option>Apatosaurus</option>
</optgroup>
</select>

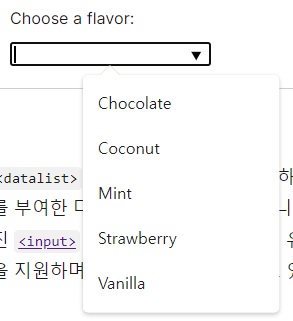
8. <datalist></datalist>
: data 중에서 값을 선택하는 태그이다.
<label for="ice-cream-choice">Choose a flavor:</label>
<input list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice" />
<datalist id="ice-cream-flavors">
<option value="Chocolate"></option>
<option value="Coconut"></option>
<option value="Mint"></option>
<option value="Strawberry"></option>
<option value="Vanilla"></option>
</datalist>
이상으로
사용자의 입력을 받는
input 태그와 textarea 태그 | 옵션 태그에 대해 알아보았다~!~
input type요소와 그 외 요소들에 대해서는
다음 포스팅에 이어서 하겟따~~

'Study with Yedol > HTML' 카테고리의 다른 글
| CSS 문법 Pesudo-class(가상클래스) (0) | 2023.12.22 |
|---|---|
| HTML 사용자로부터 입력받기 input type 속성 (0) | 2023.12.18 |
| HTML <a>태그 링크 연결하기 (0) | 2023.12.18 |
| HTML 테이블(표) 만들기 (0) | 2023.12.17 |
| HTML 이미지 태그 <img>와 속성 (0) | 2023.12.17 |



