이어서 오늘은 가상클래스, 의사클래스에 대해 배워보겠다.
(Pesudo class = 가상클래스 = 의사클래스)
가상클래스란?
요소의 특수 상태를 정의하는 데 사용된다.
예를 들어서
마우스를 특정 부분으로 위치 시켰을 때 색이 변경
방문한 링크와 방문하지 않은 링크의 스타일을 다르게 지정
등 이런 특별한 상황에서 쓰인다.
동적 가상 클래스, 상태 가상 클래스, 구조 가상 클래스 등
가상 클래스의 종류는 다양하지만 종류별로 외워서 사용할 필요가 없으므로
자주 쓰이는 가상 클래스에 대해서만 알아도 충분하다.
공통 HTML 코드
<body>
<h3> Pesudo-class(가상클래스, 의사클래스) </h3>
<p><b><a href="http://yeddorii.tistory.com">(클릭하세요)가상 클래스 연습중입니다. </a></b></p>
<br>
<ol>
<ol>
<li class = "leader">안유진</li>
<li>장원영</li>
<li>가을</li>
<li>레이</li>
<li class = "notIVE">박명수</li>
<li>리즈</li>
<li>이서</li>
</ol>
</ol>
</body>
1. link 관련 가상 클래스 선택자
(1) link : 기본 상태이며, 링크를 통해 페이지를 방문해 본적이 없는 최초의 상태이다.
(2) visited : 한 번이라도 링크를 방문한 적이 있는 상태
(3) hover : 마우스 커서가 링크 위에 올라가 있는 상태이다.
요소:링크상태{ 속성 : 속성값 } 의 형태로 :를 기준으로 쓰인다.
예를 들어 <a> 태그를 link 속성을 적용하여 방문한 적이 있으면 색을 빨간색으로 변경한다면
a:visited{ color : red; }
이를 활용하여
예제) link, vistied, hover 속성을 이용하여 CSS코드를 완성시켜 보자
HTML 코드
<h3> Pesudo-class(가상클래스, 의사클래스) </h3>
<p><b><a href="http://yeddorii.tistory.com">(클릭하세요)가상 클래스 연습중입니다. </a></b></p>
CSS 코드
/* 방문하지 않은 상태 원래의 기본값 */
a:link{
color : green;
}
/* 링크를 방문한 상태 */
a:visited{
color : greenyellow;
}
/* 마우스를 올려놓았을 떄 */
a:hover {
color : goldenrod;
}
link | visited 결과


마우스를 글자위에 올려놓았을 경우 결과

!참고!
hover는 link에서만 쓰이는 것이 아니라 모든 요소에서 사용할 수 있다.
또한 요소:링크상태를 정의할 때 띄어쓰기를 하지 않는다.
2. n번째 요소 선택하는 가상클래스
요소:링크상태{ 속성 : 속성값 }의 형태로 :를 기준으로 쓰인다.
(1) first-child : 특정 요소의 첫 번째 요소를 선택하는 것
(2) list-child : 특정 요소의 마지막 요소를 선택하는 것
예제 ) <ol> 태그의 <li> 태그 중 첫 번째와 마지막 요소를 선택하여 색을 변경하고 글씨를 bold 처리한다.
!참고!
ol li:first-child = li:first-child인 이유는 ol태그가 한 개 밖에 없기 때문에 같은 결과를 띤다.
CSS 코드
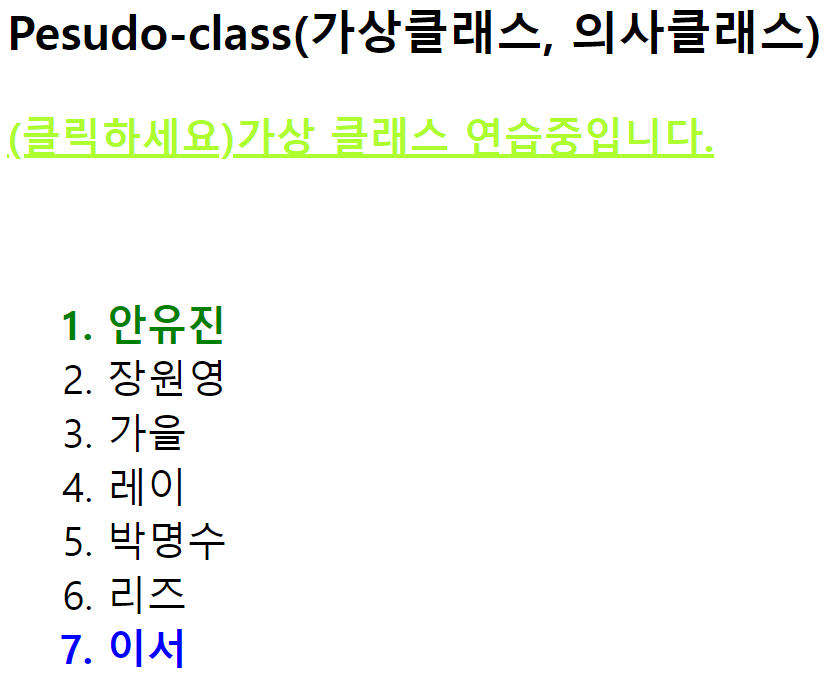
/* 첫번째 요소 */
ol li:first-child{
font-weight: bold;
color : green;
}
/* 마지막 요소 */
li:last-child{
font-weight: bold;
color : blue;
}
결과

(3) nth-child(n) : n번째 요소를 선택하는 것
(4) not(제외요소) : 특정 요소를 제외하고 선택한다는 것
제외요소는 특정 태그, 클래스, id명 모두 가능하며 앞서 적용한 first-child, list-child, nth-child(n)을 선택할 수 있다.
예제) 5번째 요소를 선택하여서 line-through를 적용
(3) CSS코드
/* n번째 요소 가상 클래스 */
ol li:nth-child(5) {
text-decoration: line-through;
}
(4) CSS코드
/* li:not(.notIVE) 도 가능하지만 위에 ol 태그 선택해서 우선순위가 낮음 */
ol> li:not(.notIVE) {
color : hotpink;
}
결과
이 외에도 nth-child(2n+1) : 홀수 번째만 선택, #n : n번째 요소마다 선택 등 여러 가지 가상 클래스가 있다.
더 많은 가상클래스는 아래 사이트를 첨부할 테니 보지만 말고 직접 연습하면서 공부하도록 하자!!!
그럼 이것으로 가상클래스를 마지막으로
CSS의 기초를 마무리하겠다.
다음 포스팅부터는 속성을 어떻게 적용하는지?
HTML / CSS 심화에 대해 다뤄보겠다.

📚지난 포스팅 리뷰
지난 시간 결합자에 대해 배워보았다.
복습은 하면 할수록 좋은 거니 지난 시간 결합자에 대해 간단히 리뷰를 하고 시작하겠다.
결합자(선택자)는
Desendant Selector(자식결합자) : 특정요소 모두 선택, 공백(space)으로 구분
child selector(1촌자식결합자) : 1촌 자식만 선택, > 구분
Adjacent Sibling Selector(인접형제결합자) : 너 말고 니 뒤에, + 구분
General Silbling Selector(모든형제결합자) : 다음에 오는 모든 형제, ~ 구분
'Study with Yedol > HTML' 카테고리의 다른 글
| HTML 사용자로부터 입력받기 input type 속성 (0) | 2023.12.18 |
|---|---|
| HTML 사용자로부터 입력 받기 form input 속성 (0) | 2023.12.18 |
| HTML <a>태그 링크 연결하기 (0) | 2023.12.18 |
| HTML 테이블(표) 만들기 (0) | 2023.12.17 |
| HTML 이미지 태그 <img>와 속성 (0) | 2023.12.17 |



