CSS를 들어가기 전
사전에 CSS의 display 속성값에 대해 이해를 해야만
CSS의 문법, 속성자 등을 잘 이해할 수 있다!!
즉, HTML이 어떻게 나뉘어지는지를 이해야만 한다는 것!
오늘은 이러한 display의 속성값에 대해 알아보겠다.
!참고!
display란?
HTML의 요소가 웹에서 어떻게 보이는가?를 결정하는 속성
1. block 블록 타입 요소
: 새로운 라인에서 시작하며, 해당 라인의 모든 너비를 차지한다.
즉, 한 줄에 한 블록 태그만 올 수가 있다.
사실 조금 어렵다... 후ㅇㅅㅇ
예를 들어 설명하면 앞서배운
<p> , <div>, <h>, <ul>, <ol>, <form> 태그가
display의 block 속성 타입을 갖는다.
여기서 배우지 않은 <div> 태그가 있다.
!참고!
(1) <div>
: 가상의 레이아웃을 설계하는데 쓰이며, 주로 CSS와 연동하여 쓰인다.
또한 다른 태그와 다르게 특별한 기능을 갖고 있지 않다.
즉, 스타일(CSS)을 적용하기 위해 만드는 블록태그라고 생각하면 된다.
보통은 <div class = " ">와 같이
class마다 CSS를 따로 적용하기 위해 class 요소와 함께 쓰인다.
<div class="warning">
<img src="/media/examples/leopard.jpg" alt="An intimidating leopard." />
<p>Beware of the leopard</p>
</div>HTML
/* div태그 CSS 적용 : 빨간색, 패딩값 등 */
.warning {
border: 10px ridge #f00;
background-color: #ff0;
padding: 0.5rem;
display: flex;
flex-direction: column;
}
/* img태그 CSS적용 너비 */
.warning img {
width: 100%;
}
/* P태그 CSS적용 : 폰트, 정렬 */
.warning p {
font: small-caps bold 1.2rem sans-serif;
text-align: center;
}CSS

2. inline 타입 요소
: block 타입과 달리 요소의 내용만큼만 차지한다.
예를 들어 아래와 같은 코드를 입력해 보았다.
<p>
저는 지금 HTML/CSS를 <span> 공부를 하고 있습니다. </span>
<p>
block 태그인 <p> 태그는 "저는 지금 HTML/CSS를 공부하고 있습니다."
라는 한 줄을 너비를 다 차지하지만
inline 태그인 <span> 태그는 "공부를 하고 있습니다"
의 요소 내용만큼만 차지한다.
display의 inline 요소타입의 대표적인 태그로는
<span>, <a>, <img> 등이 있다.
여기서 또 span 태그는 뭔지.....참ㅇㅅㅇ
<div>와 마찬가지로
다루지 않은 <span> 태그에 대해 배워보겠다.
(2) <span>
: <div> 태그와 마찬가지로 특별한 기능을 갖지 않고
CSS와 연동하기 위해 쓰이는 태그이다.
다만 div는 block 태그로써 줄 바꿈(한 줄을 다 차지함)이 되지만span태그는 줄 바꿈이 되지 않고 (태그를 요소마다 옆으로 적용)할 수 있다.
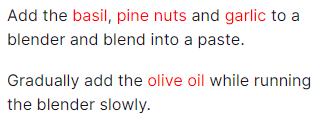
아래는 CSS와 함께 적용된 코드와 결과이다.
<p>
Add the <span class="ingredient">basil</span>, <span class="ingredient">pine nuts</span> and
<span class="ingredient">garlic</span> to a blender and blend into a paste.
</p>
<p>Gradually add the <span class="ingredient">olive oil</span> while running the blender slowly.</p>
span.ingredient {
color: #f00;
}
3. inline-block
: 요소를 인라인 블록 요소로 표시한다.
인라인 블록 요소는 인라인 요소처럼 가로로 배치되지만,
블록 요소처럼 박스 모델 속성(너비, 높이, 여백 등)을 조절할 수 있다.
이를 통해 인라인 요소처럼 줄을 배치하면서 블록 요소처럼 크기와 공간을 조절할 수 있다.
inline-block 속성의 특징
- 인라인과 블록 요소의 특성을 모두 갖음 : inline 요소의 같은 줄 배치와 block요소의 margin, padding, border 등의 박스 모델 소성을 갖는다.
- 레이아웃 유연성 제공 : inline-block 요소를 사용하면 레이아웃을 유연하게 조정할 수 있다. 예를 들어 수평으로 정렬된 요소를 만들거나, 가변 너비의 컨테이너 안에 요소들을 정렬하는데 사용할 수 있다.
- 단점 : inline-block 요소는 인라인 요소처럼 자동으로 줄 바꿈되므로, HTML 소스 코드에서 공백이 있는 경우 랜더링 결과에 여백이 생길 수 있다. 이를 해결하기 위해서는 HTML 소스코드에서 공백을 제거하거나, 부모 요소에 font-size : 0; 속성을 적용하여 공백을 없앨 수 있다.
이상으로 CSS를 알아보기 전
HTML이 어떻게 나뉘는지에 대해 알아보았따~~~

'Study with Yedol > CSS' 카테고리의 다른 글
| CSS 글자 스타일 적용 (0) | 2023.12.26 |
|---|---|
| CSS 색상 변경 방법 (0) | 2023.12.23 |
| CSS문법 Combinators(결합자, 선택자) (0) | 2023.12.22 |
| CSS 문법 선택자의 종류 (0) | 2023.12.21 |
| CSS 적용 방법 (0) | 2023.12.20 |




