오늘은 CSS의 여백과 테두리에 대해 다뤄볼 것이다.
모든 콘텐츠는 contents, padding, border, margin으로 구성되어 있다.
이해를 돕기 위해 개발자 모드를 통해 설명하겠다.
❗참고❗
개발자 모드는 웹페이지가 어떻게 구성되어 있는지를 볼 수 있는 화면이다.
윈도우 기준으로 Ctrl + Shift + i 를 누르면 개발자 모드가 실행된다.
여기서 화살표를 누르거나 Ctrl + Shift + C를 누르면
콘텐츠들을 클릭하여 어떻게 구성되어 있는지를 볼 수 있다.
mdn의 웹페이지를 예시를 들어 설명하도록 하겠다.
처음에는 본래의 컨텐츠가 웹페이지에서 아래와 같이 보인다.

하지만 개발자 모드로 들어가서 해당 요소를 클릭하여 보면
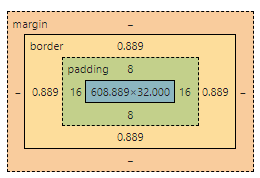
스타일 항목 가장 아래 content, padding, border, margin 이렇게 4가지로 구성됨을 알 수 있다.
어떠한 요소를 클릭해도 아래와 같은 구성을 하고 있을 것이다.
여러 가지 눌러보면서 웹페이지 구성이 어떻게 생겼는지 파악하다 보면 padding과 margin이 무엇인지
border는 무엇인지에 대해 이해하기가 수월할 것이다.
다시 본론으로 위의 컨텐츠는 margin이 -로 값이 존재하지 않고 content, padding, margin 만 존재하고 있다.
좀 더 세부적으로 살펴본다면

1️⃣content : 아래와 같이 content 의 크기가 608 * 32px로 구성되어 있다.

2️⃣padding : 위,아래 8px과 오른쪽, 왼쪽 16px의 안쪽 여백을 갖는다.

3️⃣border :0.889 두께의 선을 갖는다.

이런식으로 모든 요소들은 영역의 크기를 갖고 있다.
아직 padding 과 margin에 대해 다루지 않아서 위의 내용을 이해하기 어려울 수도 있지만
padding과 margin 그리고 border까지 개념을 다룬다면
개발자 모드에서 어떤 요소를 클릭해도 웹의 구성을 이해할 수 있을 것이다.
그럼 이제 본격적으로 padding부터 배워보도록 하겠다.
1. padding 과 margin
: border를 기준으로 padding은 안쪽 여백을 margin은 바깥쪽 여백 뜻한다.
padding과 margin은 둘 다 여백을 뜻하기 때문에 사용하는 방법과 속성이 같다.
요소 { padding : 10px;}처럼 상하좌우를 동시에 설정할 수 있고
요소{padding-top : 10px;}과 같이 한쪽 방향의 여백만 설정할 수 있다.
padding의 방향 속성
: padding-top(위), padding-right(오른쪽), padding-bottom(아래), padding-left(왼쪽)
margin의 방향 속성
: margin -top(위), margin -right(오른쪽), margin -bottom(아래), margin -left(왼쪽)
1- (1) padding과 margin의 축약표현
padding과 margin의 속성값은 top, right, bottom, left 순으로 축약해서 표현할 수 있다.
즉, padding-top : 10px; padding-right:10px; 이런 식으로 일일이 값을 지정하지 않아도 된다는 것
축약표현은 속성값의 갯수에 따라 다르다.
1️⃣ 4개의 속성값
: 위쪽, 오른쪽, 아래쪽, 왼쪽 순서로 속성값이 부여된다. (시계방향)
*{ padding : 10px 20px 30px 40px;}
2️⃣ 3개의 속성값
: 위쪽, 양옆(오른쪽,왼쪽) , 아래쪽 순서로 속성값이 부여된다.
*{ padding : 10px 20px 30px;}
3️⃣ 2개의 속성값
: 위아래, 양옆 순서로 속성값이 부여된다.
*{ padding : 10px 20px; }
4️⃣ 1개의 속성값
: 네면 모두 속성값이 부여된다.
*{ padding : 10px;}
이러한 padding과 margin의 축약표현을 이용한다면 일일이 지정하지 않아도 되고 편리하게 사용할 수 있다.
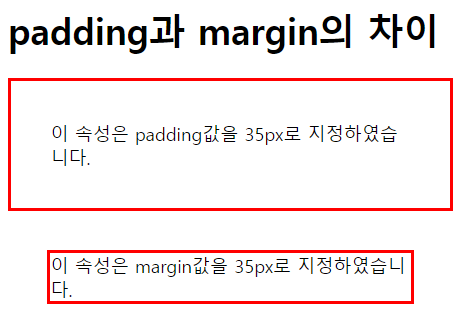
예제) padding 과 margin의 차이
1️⃣ HTML 코드
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>padding과 margin의 차이</h1>
<p class="ex1">이 속성은 padding값을 35px로 지정하였습니다.</p>
<p class="ex2">이 속성은 margin값을 35px로 지정하였습니다.</p>
</body>
</html>
2️⃣ CSS 코드
p.ex1 {
border: 3px solid red;
padding: 35px;
}
p.ex2 {
border: 3px solid red;
margin: 35px;
}
3️⃣결과

2. border
: 요소의 테두리를 설정하는 속성이다.
border를 기준으로 padding과 margin이 나눠지므로 기준선이라고도 할 수 있다.
border는 이전 글자 포스팅에서 text-decoration처럼 선의 형태, 색, 굵기 등 디테일을 지정할 수 있다.
또한 padding-top 과 같이 한 쪽면만 표현이 가능하다.
border의 방향 속성
: border-top(위), border -right(오른쪽), border -bottom(아래), border-left(왼쪽)
2-(1) border-style
: 테두리를 어떤 선으로 꾸밀 것인지를 정의한다.
border-color 방향
: border-bottom-style(아래), border-left- style (왼쪽), border-right- style (오른쪽), border-top- style 위)
| 모양 | 설명 |
| dotted / dashed | 짧은 점선 테두리 / 긴 점선테두리 |
| solid /double | 실선 테두리 / 이중 실선 테두리 |
| groove / ridge | 3차원 입체 테두리 |
| none | 테두리가 없음 |
| hidden | 테두리가 존재하지만 보이지는 않음 |
CSS예시
*{ border-style : dashed;}
2-(2) border-width
: 테두리의 두께를 설정한다.
px, em 과 같은 단위를 쓰며 thin, medium, thick의 예약어를 사용할 수 있다.
또한 border-bottom-width와 같이 방향에 따라 각각 설정이 가능하며,
마찬가지로 속성값 개수에 따라 축약 표현이 가능하다.
border-width의 방향 속성
: border-bottom-width(아래), border-left-width(왼쪽), border-right-width(오른쪽), border-top-width(위)
{border-width : 2px;}
2-(3) border-color 속성
: 테두리의 색상을 설정한다.
color 속성값은 키워드, RGB, HEX, HSL 전부 가능하다.
border-color 값이 설정되지 않을 경우 해당 요소가 갖고 있는 color 속성값이 적용이 된다.
border-bottom-color와 같이 방향에 따라 각각 설정이 가능하며,
마찬가지로 속성값 개수에 따라 축약 표현이 가능하다.
border-color 방향
: border-bottom-color(아래), border-left- color (왼쪽), border-right- color (오른쪽), border-top- color (위)
{border-color : pink;}
그 외의 더 많은 border 속성은 mdn 사이트에서 확인하도록 하자
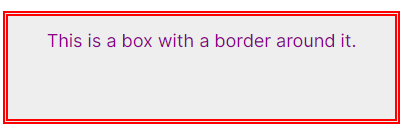
2-(4) border 축약 표현
: 위의 border style,width,color 속성들을 합해서 축약해서 표현할 수 있다.
1️⃣ CSS코드
{border : thick double red;}
2️⃣결과

2-(5) border-radius
: 요소의 테두리를 둥글게 설정하는 속성이다.
px와 % 단위를 사용하며, border-top-left-radius와 같이 4개의 모서리 각각 다른 값을 줄 수 있다.
border radius 방향
[시계방향] border-top-left-radius(왼쪽상단), border-top-right-radius(오른쪽 상단),
border-bottom-right-radius(오른쪽 하단), border-bottom-left-radius(왼쪽 하단)
1️⃣ 4개의 속성값
: 왼쪽 상단 모서리부터 시계 방향으로 설정이 가능하다.
{ border-radius : 1px 2px 3px 4px;}
2️⃣ 3개의 속성값
: 왼쪽상단 , (오른쪽상단과 왼쪽하단), 오른쪽 하단에 적용이 된다.
{border-radius : 10px 20px 30px;}
3️⃣ 2개의 속성값
: (왼쪽 상단과 오른쪽 하단) , (오른쪽 상단과 왼쪽 하단)에 적용이 된다.
{border-radius : 10px;}
4️⃣ 1개의 속성값
: 네개의 모서리에 동일한 값이 적용된다.
{border-radius : 10px;}
마지막으로
속성값 적용 범위에 대한 참고할 자료를 끝으로 오늘 포스팅을 마치도록 하겠다.!!
❗참고❗
display 속성값( lnline, block, inline-block)에 따른 속성값 적용 범위( 출처 : 얄코)
| inline | block | inline-block | |
| 기본 | 컨텐츠만큼 적용 | 부모의 너비만큼 적용 | 컨텐츠만큼 적용 |
| width, height | 무시 | 적용 | 적용 |
| padding | 가로만, 세로는 배경색만 적용 | 모두 적용 | 모두 적용 |
| margin | 가로만 적용 | 모두 적용 | 모두 적용 |
지난 포스팅 때 width와 height 속성에 대해 배워보았다.
너비와 높이는 사실 너무 간단한 속성이라서 배우기에 어려움이 없었다.
오늘 배울 여백을 뜻하는 padding과 margin
그리고 테투리를 뜻하는 border까지
아주 쉬운 속성이니 머릿속에 잘 익혀두도록 하자!!!
📚 그럼 지난 시간 배운 내용부터 리뷰를 해보겠다.
width와 heigth 속성?
너비와 높이를 설정하는 속성으로
요소 {width : 너비값; height: 높이값;}으로 쓰인다.
단위는 보통 px단위를 쓰며,
이를 활용하여 최소/최대 너비와 높이를 설정하여
웹페이지를 유연하게 만들 수 있도록 한다.
2023년 한 해도 이렇게 마무리되었다.
아직 한 해가 다 끝난 건 아니지만 올해 포스팅은 이게 마지막일 것 같다.
그동안 인공지능, 데이터분석, 안드로이드 등을 배워보았지만
가장 기본이라 할 웹에 대해서는 이렇게 깊이 다뤄본 적이 없었다.
필요할 거 같아서 시작했던 HTML/CSS 공부를 하면서
많은 내용을 알아가고 또한 이 블로그에 포스팅을 하면서
더 많은 내용을 들 찾아보고 배웠던 내용들에 대해 복기하는 자세를 갖는다는 게
스스로에게 자신감과 칭찬을 줄 수 있어서 행복했다.
언제가 될지 모르는 끝에서
다가오는 2024만 바라보고 열심히 배우고 정진하는 한 해가 되어야겠다.
화이팅!

'Study with Yedol > CSS' 카테고리의 다른 글
| CSS 화면 배치 position 속성 (0) | 2024.01.05 |
|---|---|
| CSS background 속성 (0) | 2024.01.03 |
| CSS 크기 설정 width height 속성 (0) | 2023.12.30 |
| CSS 글자 스타일 적용 (0) | 2023.12.26 |
| CSS 색상 변경 방법 (0) | 2023.12.23 |




