Grid 레이아웃이란?
2차원(가로, 세로)의 레이아웃 시스템이다.
가로,세로에 관계없이 item을 container에 배치하여 레이아웃을 만든다.
grid 레이아웃의 장점
행과 열을 모두 정렬하고 이동하는데 많은 도구를 제공하여,
안정된 디자인과 자유로운 요소배치를 가질 수 있다.
이러한 grid 레이아웃의 특징을 이용하여 웹페이지를 구성한다면
고차원적이면서 편리한 화면 설계가 가능하다.
grid 레이아웃의 속성
grid는 flex layout과 마찬가지로
컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉜다.
flex layout과 grid layout 차이
flex : 가로 또는 세로를 주축으로 하여 레이아웃 배치(1차원)
grid : 가로와 세로에 관계없이 레이아웃 배치(2차원)
1. grid 적용 방법
: flex layout과 마찬가지로,
컨테이너(부모) 요소 안에 아이템(자식)이 들어가 있는 구조이다.
컨테이너(부모)에 dispaly속성을 grid로 설정한다.
💻CSS코드
.container {
display : grid;
}
2. grid 용어 정리
1️⃣ grid Track
: grid의 행(row) 또는 열(column)
2️⃣ grid cell / gird line / grid number
: grid 한 칸 / grid 셀을 구분하는 선 / grid 라인의 각 번호
3️⃣ gap
: gird 셀 사이의 간격
4️⃣ grid area
: grid 라인으로 둘러싸인 사각형 영역으로, grid cell의 집합
3. 컨테이너 적용 속성
: 컨테이너에 적용하는 속성에는
grid-template-columns , grid-template-rows, gap,
grid-auto-rows, justify-items, align-items 등이 있다.
3 - (1) grid-template-columns / grid-template-rows
: grid 트랙의 크기를 지정해주는 속성이다.
크기를 지정하거나 비율을 설정하는 등
여러 가지 단위로 사용이 가능하며, 섞어서 쓸 수도 있다.
1️⃣none / auto
: grid가 없음을 의미한다. / 자동으로 값을 지정해 준다.
2️⃣px, em 등 단위
: grid 크기를 px, em 등 지정된 단위로 정의한다.
3️⃣fr (fraction)
: grid 크기를 숫자 비율대로 나뉜다.
(1fr 2fr 1fr은 1:2:1 비율의 3개의 column으로 나뉘겠다는 뜻)
4️⃣repeat(반복 횟수, 반복값)
반복되는 값을 자동으로 처리하는 함수이다.
(repeat(3, 1fr)은 1fr 1fr 1fr과 같다.)
이외에도
minmax 함수를 쓰거나 auto-fill, auto-fit 속성을 써서
grid의 크기를 지정해주기도 한다.
더 많은 속성값은 mdn문서 확인하기!!
💻CSS코드
.container {
grid-template-columns: none;
grid-template-columns: 100px 200px 300px;
grid-template-columns: 30% 70%;
grid-template-columns: 2fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
grid-template-columns: 200px auto;
}
3 - (2) gap
: grid 셀 사이의 간격을 설정한다.
초기값은 0으로 px, em 등의 단위를 써서 간격을 설정한다.
또한 row-gap, column-gap과 같이 row와 column의 간격을 각각 줄 수 있다.
통상 gap이라고 많이 쓰이지만 브라우저 범위에 따라 grid-gap이라도 쓰이기도 한다.
💻CSS코드
.container {
row-gap: 10px;
column-gap: 10px;
gap : 10px;
grid-gap : 10px
}
3 - (3) grid-auto-rows / grid-auto-columns
: 가로(세로) 줄의 개수와 상관없이 지정한 크기대로 크기를 설정해 준다.
즉, item의 수가 너무 많아서 grid-template-columns(rows)으로
몇 줄을 배치해야 할지 모르겠을 때 자동으로 설정할 쓰이는 속성이다.
💻CSS코드
.container {
grid-template-rows: auto;
grid-template-rows: 150px;
grid-template-rows: repeat(3, minmax(100px, auto));
}
예제 1) grid 속성을 이용하여 실습해 보기
grid-template-columns, grid-template-rows, gap 속성을 이용한다.
💻HTML코드
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
💻CSS코드
.container{
display: grid;
grid-template-columns : repeat(5, 1fr);
grid-template-rows : 1fr 2fr 3fr 4fr; /* 3줄로 나뉘기때문에 4fr은 적용이 안됨*/
gap : 0.5em 2em;
}
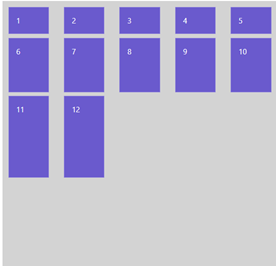
💻결과

3- (4) justify-items(가로) / align-items(세로)
: grid 아이템을 가로/세로 방향으로 정렬한다.
즉, justify-items은 아이템을 가로방향으로 어떻게 정렬할 것인가?를 정의한다.
기본값은 stretch로 박스모양처럼 아이템들이 쭉 늘어나있는 상태이다.
1️⃣stretch
: 박스모양처럼 아이템들이 쭉 늘어나있는 상태
2️⃣start / center / end
: 시작 / 가운데 / 끝으로 정렬이 되어 있는 상태이다.
예제 2) 위의 예제 1에서 justify-items(가로) / align-items(세로) 속성을 추가로 적용해 보기
💻CSS코드
.container{
justify-items : center;
align-items : start;
}
이외에도 grid-auto-flow, grid-template-areas 등
컨테이너에 적용하는 여러 속성들이 존재한다.
아직 layout에 대해 제대로 익히지 않아서 여러 자료들을 찾고 포스팅하는데 오랜 시간이 걸렸다.
실습도 해보고 웹페이지도 제작해 본 뒤 포스팅을 할까 생각했지만
포스팅을 하면서 배우는 것이 크기 때문에 부족한 내용이지만 포스팅을 해보았다.😣😣
부족한 만큼 더 열심히 하고 더 많이 해보도록 해야겠다
그럼 이만~~~~ 파이팅❗❗❗
지난 css 포스팅에서는 flex 레이아웃의 아이템적용 속성에 대해 다뤄보았다.
flex레이아웃으로 화면을 구성하는 방법에는
1. 컨테이너 적용 속성
2. 아이템 적용 속성
이렇게 두 가지로 나뉜다.
그중 아이템적용 속성에는 대표적으로 아래와 같이 4가지가 있다.
1️⃣ flex-basis : 메인 축상의 길이로, 아이템들의 기본 크기를 설정
2️⃣ flex-grow : 빈 공간을 채울지 여부를 정함
3️⃣ flex-shrink : 해당 아이템의 길이가 콘텐츠의 너비 값보다 작아질 수 있을지를 지정
4️⃣ order : 컨테이너 안의 아이템 순서를 임의로 변경
'Study with Yedol > CSS' 카테고리의 다른 글
| CSS cursor 속성 적용 방법 (0) | 2024.01.19 |
|---|---|
| CSS Grid Layout 아이템 적용 속성 (0) | 2024.01.14 |
| CSS Flex레이아웃 item 적용 속성 (0) | 2024.01.08 |
| CSS Flex 레이아웃 컨테이너 적용 속성 (0) | 2024.01.07 |
| CSS 화면 배치 position 속성 (0) | 2024.01.05 |




