position이란?
CSS에서 position 속성은 화면상에서 요소를 배치하는 방법을 지정한다.
static, absolute, relative, fixed, inherit 5가지의 속성값을 가지며
지금부터 이 5가지 속성값에 대해 살펴보도록 하겠다.
❗특이사항❗
이 속성은 자식 요소에게 대물림되지 않는다는 점이 있다.
1.static position (정적 위치) 지정 방식
: 기본값으로, 전적으로 페이지의 흐름을 따르며
top, bottom, left, right, z-index 속성의 영향을 받지 않는다.
즉, top,bottom,left 등 방향을 설정하지 않는다.
1️⃣ CSS 코드
{position : static; }
2️⃣결과

2. relative position(상대 위치) 지정 방식
: 원래 위치를 기준으로 top, right, bottom, left의 값에 따라 속성값이 적용되도록 한다.
요소의 위치는 이동하지만 요소가 차지하는 공백의 위치는 유지된다.
1️⃣ CSS 코드
{
position : relative;
top : 40px, left : 40px;
}
2️⃣결과

3. absolute position(절대위치) 지정 방식
: 가장 가까운 위치 조상 요소에 대해 상대적으로 배치하여 적용되도록 하며,
조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼는다.
top, right, bottom, left를 사용하여 최종 위치값을 지정한다.
요소는 페이지의 문서 흐름에서 벗어나, 자리를 차지하지 않게 된다.
1️⃣ CSS 코드
{
position : absolute;
top : 40px; left: 40px;
}
2️⃣결과

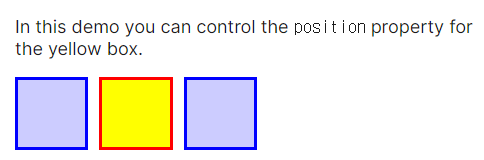
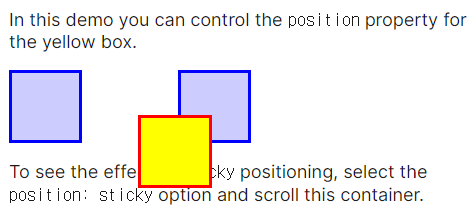
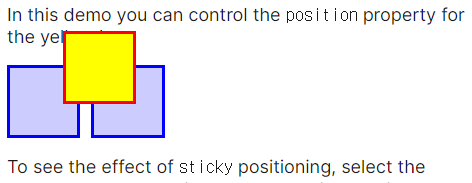
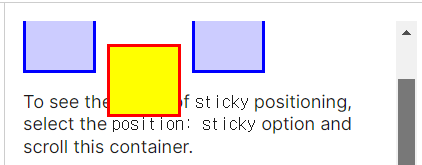
4. sticky position
: 요소가 스크롤을 통해 이동할 수 있는 공간을 top ~ right 속성으로 설정한다.
요소의 일반적인 문서 흐름에 따라 배치한다.
즉, 스크롤을 하였을 때 요소가 스크롤에 따라 배치가 달라진다.
1️⃣ CSS 코드
{
position : sticky;
top : 20px;
}
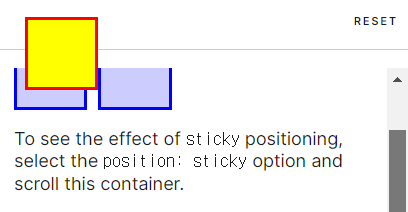
2️⃣결과 (스크롤했을 때)

5. fixed
: 부모 요소가 아닌 viewport를 기준으로 위치를 지정한다.
스크롤에 영향을 받지 않으므로, 다이얼로그 팝업처럼 움직이지 않는
요소들에 유용하게 사용될 수 있다.
❗참고❗
viewport란?
현재 보고 있는 컴퓨터 화면의 영역을 나타내는 것으로,
일반적으로 브라우저 창과 동일하다.
1️⃣ CSS 코드
{
position : fixed;
top : 20px;
}
2️⃣결과 (스크롤했을 때)

이러한 position 속성들을 이용하여 요소들의 배치를 정하였다면
z-index는 배치된 요소들의 위아래 순서를 정해주는 역할을 한다.
z-index란?
static이 아닌 요소들의 z축(위아래) 배치 순서를 지정한다.
auto와 숫자들로 값을 지정해 준다. (음수도 가능하다.)
auto는 0과 같으며, 같은 값을 요소들 중에는 나중에 배치된 것이 위로 올라오게 된다.
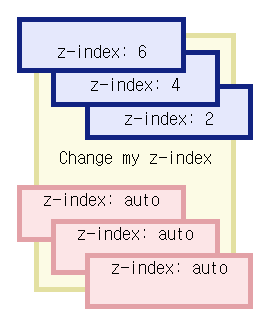
아래의 예제의 노란색 요소는 가장 먼저 생성되었으며, auto값을 가지고 있다.
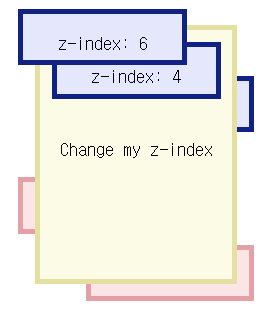
이 요소의 z-index값을 3으로 하였을 경우 어떻게 변하는지 확인해 보자!
1️⃣ CSS 코드
{ z-index : 3;}
2️⃣결과


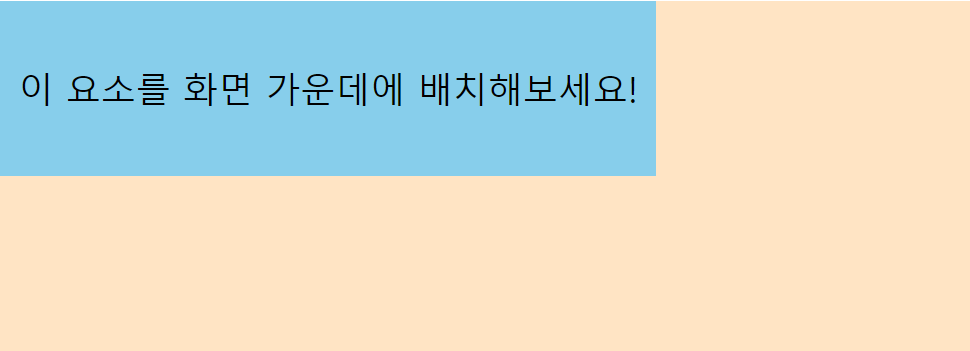
예제) 위의 속성들을 종합하여 아래의 요소가 주어져있다. 이 요소를 가운데로 배치하려면 어떻게 해야 할까?

1️⃣ HTML코드
<body>
<div>이 요소를 화면 가운데에 배치해보세요!</div>
</body>
2️⃣ CSS코드
body {
margin: 0;
background-color: bisque;
}
div {
width: 300px;
height: 80px;
line-height: 80px;
text-align: center;
background-color: skyblue;
position: fixed;
/* 50%을 했을 때 가운데가 안되는 이유는 왼쪽 꼭짓점을 기준으로 50%로 움직이기 때문에 기준을 네모의 가운데로 맞춰야됨
따라서 top은 150 left는 40이 가운데 기준이 된다.*/
top: calc(50% - 40px);
left: calc(50% - 150px);
}
3️⃣결과

❗참고❗
calc()
: 괄호() 안에 식의 결과를 CSS속성의 값으로 지정하는 함수이다.
이상으로 요소를 배치하는 position 속성에 대해 알아보았다.
오늘 출처는 얄코선생님과 mdn문서를 활용하였다.
강의를 들고 내용을 복습하기 위해 포스팅을 하는 것인데
최대한 공식자료를 이용하여 찾아보고 예제를 들려고 해도 처음 배워보는 거라 어려움이 많다😰😰
이제 곧 유료파트도 포스팅을 해야 하는데 어떻게 하면 최대한 공식자료를 쓰면서
복기를 해야 할지 많은 고민을 해봐야겠다.
지난 시간 리뷰
지난 시간에는 CSS의 배경 이미지 넣기에 대해 배워보았다.
background 속성을 이용하는 것인데 이 속성에는 컬러값, 이미지 등을 지정할 수 있다.
1️⃣ background-color
: 요소의 배경색을 설정한다.
색상키워드, rgb, hex, hsl 적용방식을 써서 색상을 지정한다.
2️⃣background-imgae
: 요소의 이미지를 설정한다.
url을 통해 상대경로와 절대경로로 첨부한다.
3️⃣background-size
: 배경 이미지의 크기를 설정한다.
%,em, px 단위를 쓰거나 contain, cover, auto를 써서 크기를 지정한다.
4️⃣background-repeat
: 타일링 반복여부 및 방향을 지정한다.
repeat, no-repeat, repeat-x, repeat-y로 방향을 지정한다.
5️⃣background-position
: 배경 이미지의 위치를 설정한다.
top~bottom, %, em, cm, px 등 단위를 써서 위치를 설정한다.
기억이 나지 않는다면 앞선 포스팅을 보고 오도록 하자!!!
그럼 오늘도 파이팅!!!!!

'Study with Yedol > CSS' 카테고리의 다른 글
| CSS Flex레이아웃 item 적용 속성 (0) | 2024.01.08 |
|---|---|
| CSS Flex 레이아웃 컨테이너 적용 속성 (0) | 2024.01.07 |
| CSS background 속성 (0) | 2024.01.03 |
| CSS padding 과 margin (0) | 2023.12.31 |
| CSS 크기 설정 width height 속성 (0) | 2023.12.30 |




