Flex레이아웃으로 화면을 구성하는 방법에는 2가지가 있다.
1. 컨테이너에 적용하는 속성
2. 아이템에 적용하는 속성
이렇게 두 가지로 나뉘는데,
오늘은 2. 아이템에 적용하는 속성에 대해 다뤄보겠다.
배우면서 복습하는 차원에서 포스팅을 하는 거라 많이 부족하지만😰
누가 봐도 최대한 이해가 될 수 있도록 작성해 보겠습니다!!😝😝
아이템에 적용하는 속성
아이템에 적용하는 속성에는 flex-basis, flex-grow, flex-shrink 속성이 있다.
1. flex-basis
: 메인 축상의 길이로, 아이템들의 기본 크기를 설정한다.
컨테이너의 flex-direction 값에 따라 달라진다.
flex-direction이 row일 때는 너비(기본값), column일 때는 높이.
1️⃣auto
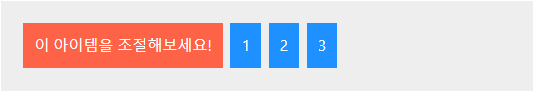
: 기본값으로 해당 아이템의 width값을 사용한다.
(flex-direction이 column일 때는 height)
해당 아이템의 width값을 따로 설정하지 않았다면
콘텐츠의 크기의 값을 사용한다.
💻CSS코드
{ flex-basis : auto;}
💻결과

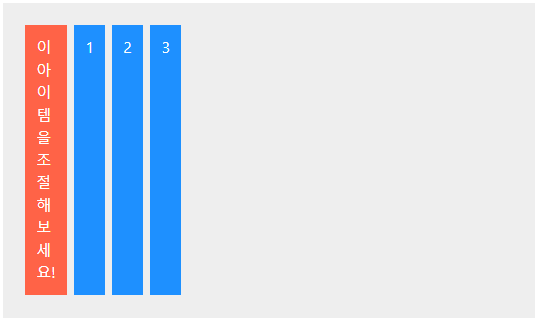
2️⃣0
: 메인 축에서 content 크기에 상관없이
flex-grow, flex-shrink 설정 비율대로 아이템 크기를 설정한다.
💻CSS코드
{flex-basis : 0;}
💻결과

3️⃣숫자값(0 제외)
: px, em 등 단위를 쓰거나 상수값으로 숫자만 쓸 수 있다.
❗중요❗
flex-basis의 width 설정
flex-box 안에 width가 각각 50px, 150px, 70px인 아이템 A, B,C가 있다.
이를 flex-basis값을 100px로 설정하면
100px보다 작은 A와 C의 크기만 100px로 늘어나고
100px를 넘어가는 B의 크기는 그대로 150px을 유지한다.
이는 width를 따로 설정하지 않았기 때문이다.
B의 크기까지 100px로 변경하고 싶다면?
flex-basis와 width 속성을 둘다 100px로 설정해주면 된다.
만약 width 속성만 100px로 설정할 경우
B의 크기가 100px보다 크기때문에 100px을 초과한 나머지부분(BBBB)이 삐져나오게 된다.
💻CSS코드
{flex-basis : 100px;}{
flex-basis : 100px;
width : 100px;
}2. flex-grow
: 빈 공간을 채울지 여부를 정한다.
기본값은 0이며, 0보다 큰 값이 세팅되면
해당 아이템이 원래의 크기보다 커지며 빈 공간(노란색 부분)을 매우게 된다.
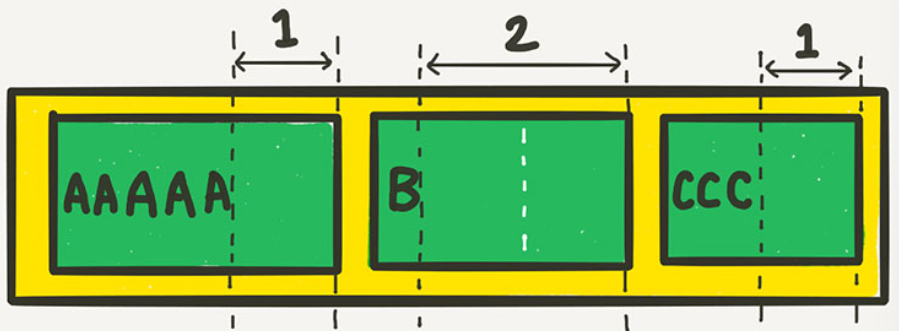
이러한 flex-grow의 속성값들을 이용하여
아이템끼리의 남은 여백(노란색 부분)에 대한 비율을 설정할 수 있다.
💻CSS코드
/* 빈 공간을 채울지 여부 */
{
flex-grow : 0;
flex-grow : 1;
}
/* 빈 공간에 대한 아이템들의 비율설정 */
/* A:B:c = 1:2:1 */
:nth-child(1) {flex-grow : 1;}
:nth-child(2) {flex-grow : 2;}
:nth-child(3) {flex-grow : 3;}
💻결과

3. flex-shrink
: 전체 공간이 부족할 때,
해당 아이템의 길이가 콘텐츠의 너비 또는 flex-basis로 지정한 값보다 작아질 수 있을지를 지정한다.
기본값은 1이며, 값이 커질수록 길이가 더 많이 줄어든다.
flex-shrink값을 0으로 세팅하면
아이템의 크기가 flex-basis보다 작아지지 않기 때문에 고정폭을 설정할 수 있다.
고정 크기는 width로 설정한다.
💻CSS코드
{flex-shrink : 1;}
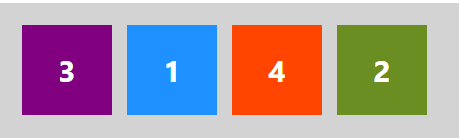
4. order
: 컨테이너 안의 아이템들의 순서를 임의로 변경할 수 있다.
기본값은 0으로 작성된 코드 순서대로 나열이 된다.
숫자가 커질수록 후순위로 배치되며, 작을수록 먼저 배치되게 된다.
❗주의❗
시각적 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니다.
따라서 스크린리더로 화면을 읽을 때, 순서는 HTML의 작성된 코드로 읽히기 때문에
order를 통해 임의로 보이는 것만 바꾼다는 것에 명시해야 한다.
💻CSS코드
:first-child{ order : 2;}
:nth-child(2){ order : 4;}
:nth-child(3){ order : 1;}
:last-child{ order :3;}
💻결과

flex 축약형
위의 아이템 적용 속성들을 flex속성으로 축약해서 한 줄에 나타낼 수 있다.
1️⃣ 1개 속성
: flex-grow값만 설정한다.
flex-basis와 flex-shrink값은 기본값
{flex : flex-grow값; }
2️⃣ 2개 속성
: flex-grow와 flex-basis값을 설정한다.
flex-shrink값은 기본값
{flex: flex-grow값; flex-basis값;}
3️⃣3개 속성
: flex-grow, flex-shrink, flex-basis값 순서대로 적용한다.
{ flex : flex-grow값; flex-shrink값; flex-basis값;}
이상으로 Flex의 아이템 적용 속성에 대해 알아보았다.
아직 레이아웃에 대해 완벽히 익히지 못해서 어려움이 많았지만
예제도 많이 다뤄보고 토이 프로젝트도 진행하면서
완벽히 익힐 수 있도록해야겠다.😎😎
오늘 자료의 출처는 얄코,1분코딩이다!!!
그럼 이만 파이팅!!!

지난 포스팅 리뷰하기!!
Flex 레이아웃을 구성하는 속성에는
1. 컨테이너 적용 속성
2. 아이템 적용 속성
2가지로 나뉜다.
지난 시간에는 1. 컨테이너 적용 속성에 대해 다뤄보았다.
1️⃣ flex-direction
: 아이템들이 배치되는 축의 방향을 설정한다.
속성값으로는 row, column, row-reverse, column-reverse가 있다.
2️⃣flex-wrap
: 아이템 줄 바꿈을 어떻게 할 것인지에 대한 속성이다.
속성값으로는 nowrap, wrap, wrap-reverse가 있다.
3️⃣justify-content
: 메인 축에서 아이템들을 정렬할 방식을 정한다.
속성값으로는 flex-start, center, flex-end, space-between, space-around, space-evenly가 있다.
4️⃣item-align
: 수직 측에서 아이템들을 정렬할 방식을 정한다.
속성값으로 stretch, flex-start, flex-end, center가 있다.
5️⃣gap
: 아이템 간에 간격을 설정한다.
'Study with Yedol > CSS' 카테고리의 다른 글
| CSS Grid Layout 아이템 적용 속성 (0) | 2024.01.14 |
|---|---|
| CSS Grid layout 컨테이너 속성 (0) | 2024.01.12 |
| CSS Flex 레이아웃 컨테이너 적용 속성 (0) | 2024.01.07 |
| CSS 화면 배치 position 속성 (0) | 2024.01.05 |
| CSS background 속성 (0) | 2024.01.03 |




