오늘은 background 속성에 대해 다뤄볼 것이다.
background 속성은?
말 그대로 요소의 배경을 지정하는 속성이다.
색을 입힐 수도 있고, 이미지를 넣을 수도 있고, 그라데이션 효과를 줄 수 있다.
이러한 효과들은 background-color , background-image 속성 등으로 처리한다.
그럼 지금부터 background의 여러 속성에 대해 시작해보겠다!!!
스타트~~~~ 👻👻
1. background-color
: 요소의 배경색을 설정한다.
색상을 적용하는 방법 4가지의 방식을 이용하여 color 속성값을 설정한다.
색상 적용 방법 : 색상키워드, rgb 적용 방식, hex 색상 적용 방식, hsl 색상 적용 방식
{ background-color : blue; }
2. background-image
: 요소의 배경 이미지를 설정한다.
html의 <img> 태그와 마찬가지로 url을 통하여 이미지를 첨부하며,
절대경로와 상대경로를 이용하여 첨부한다.
{background-image : url( );}
❗참고❗
이미지 겹치기 (이미지 우선순위)
이미지는 url을 통하여 여러 개가 첨부가 가능한데
가장 먼저 첨부한 이미지가 우선순위가 되어
가장 위에 위치하게 된다.
url과 url의 구분은, (쉼표)를 이용하여 각각 첨부해 준다.
예를 들어 아래와 같은 코드가 있다면
{
background-image: url(/1), url(/2) ;
}
1번 이미지가 가장 위에 위치하고, 2번 이미지가 밑에 위치하게 된다.
예제는 맨 마지막에 다른 속성들과 같이 다뤄보도록 하겠다!👻
3. background-size
: 배경 이미지의 크기를 설정한다.
텍스트 사이즈와 마찬가지로 %, em, px 단위를 쓸 수 있고
contain, cover, auto로 속성값을 정의할 수도 있다.
1️⃣ contain
: 이미지를 자르거나 늘리지 않고 컨테이너 내에서
이미지 크기 확대/축소하여 조정한다.
컨테이너가 이미지보다 크면 background-repeat 속성이 설정되지 않은 한
이미지 타일링(이미지 반복)이 발생한다.
2️⃣ cover
: 높이와 너비가 모두 컨테이너를 완전히 덮는 형식으로
빈 공간을 남기지 않고 크기를 조정한다.
이미지의 비율을 유지하면서 크기를 채우기 때문에
배경의 비율이 요소와 다른 경우 이미지가 자릴 수도 있다.
3️⃣ auto
: 기본값으로 원래 배경 이미지 크기만큼 표시한다.
4️⃣ % , em, px
: 이미지의 크기를 %, em , px 단위로 조정한다.
{background-size : contain;}
4. background-repeat
: 배경 이미지의 타일링이 발생했을 때
background-repeat 속성을 이용하여 타일링 반복여부 및 방향을 지정한다.
수평, 수직, 이미지 반복 없음 등을 속성값으로 지정할 수 있다.
1️⃣repeat
: 배경 전체를 덮을 만큼 이미지를 반복한다.
마지막 이미지가 맞지 않으면 이미지가 잘린다.
2️⃣ no-repeat
: 이미지 반복을 지정하지 않는다.
3️⃣ repeat-x
: 이미지를 x축(수평) 방향으로만 반복한다.
4️⃣ repeat-y
: 이미지를 y축(수직) 방향으로만 반복한다.
{background-repeat : repeat-x; }
5. background-position
: 배경 이미지의 위치를 설정한다.
일반적으로 background-image는 왼쪽 상단부터 이미지를 출력하지만
background-position 속성을 이용하여
left, top, x좌표, y좌표 등을 통해 이미지 위치를 조절할 수 있다.
1️⃣ top , left, right, bottom
: 이미지의 위치를 위쪽, 왼쪽, 오른쪽, 아래쪽 조절한다.
bottom right (오른쪽 아래)와 같이 두 가지 방향을 정의할 수도 있다.
{background-position : top center;}
2️⃣ %
: 이미지의 위치를 백분율로 정의한다.
25% 75%와 같이 x축과 y축에 대한 백분율을 따로 지정할 수도 있다.
{background-position : 25% 75%;}
3️⃣ em, cm, px
: 이미지의 위치를 길이 단위로 조절한다.
기본적으로 10px 20px와 같이 x축과 y축을 정의하며
bottom 50px right 100px와 같이 방향과 위치를 조절할 수도 있다.
{background-position : right 35% bottom 50%;}
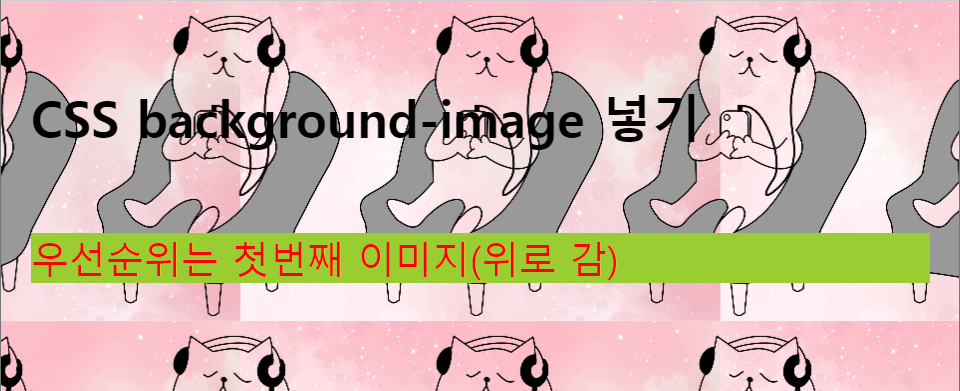
예제) 아래의 두 이미지 중 고양이 이미지가 위로 가게 겹치게 하여 CSS코드를 작성해 보자
단, background-image, background-color, background-size, background-position 속성을 모두 사용한다.


1️⃣HTML코드
<body>
<h5>CSS background-image 겹치게 넣기</h5>
<p class="image">우선순위는 첫번째 이미지(위로 감)</p>
</body>
2️⃣CSS코드
body{
background-image: url(/image/cat.png),url(/image/pink.png);
background-size: contain;
background-position: center;
/* background-repeat: no-repeat; */
}
p.image {
font-size: 10px;
color: red;
background-image: none;
background-color: yellowgreen;
}
3️⃣결과

이상으로 background 속성에 대해 알아보았다.
gradient 속성을 이용하여 배경에 그라데이션을 넣는 방법도 있지만
잘 쓰이지 않고 위의 bacground 속성에 대해서만 알고 있어도 충분하기 때문에 포스팅하지 않았다.
나중에 필요하게 된다면 또 그 부분에 대해서만 포스팅하도록 해야겠다!
다음 시간에는 position에 대해 다뤄볼 예정이다
참고로 오늘 배운 background-position과는 다른 내용이다~!
그럼 2️⃣만

📚지난 포스팅 리뷰
2023년 12월 31일 포스팅을 하고 한 해가 바뀌어서
2024년 첫 포스팅이다.!!!!!
올 한 해도 파이팅 해보자고!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!🐲🐲🐲
지난 마지막 포스팅에서는 CSS의 여백과 테두리에 대해 다뤄보았다.
Padding 과 Margin이란?
border를 기준으로 padding은 안쪽을 margin은 바깥쪽 여백을 뜻한다.
{padding : 10px;}과 같이 전체 방향을 지정할 수 있고,
{padding : 10px;}과 같이 한쪽 방향의 여백만 설정할 수 있다.
또한 {padding : 10px 20px 30px 40px;}과 같이 축약 표현도 가능하다.
border란?
요소의 테두리를 설정하는 속성이다.
선의 형태, 색, 굵기 등 디테일을 지정할 수 있으며, 한쪽 면만 표현이 가능하다.
{border : thick double red;}와 같이 border 속성들을 합해서 축약 표현이 가능하다.
'Study with Yedol > CSS' 카테고리의 다른 글
| CSS Flex 레이아웃 컨테이너 적용 속성 (0) | 2024.01.07 |
|---|---|
| CSS 화면 배치 position 속성 (0) | 2024.01.05 |
| CSS padding 과 margin (0) | 2023.12.31 |
| CSS 크기 설정 width height 속성 (0) | 2023.12.30 |
| CSS 글자 스타일 적용 (0) | 2023.12.26 |




